Leeyanggoo
[CSS] UI/UX 레아이웃 합치기!! 반응형 웹 페이지 만들고 설정하기!! 본문
읽기 전에 잠깐!
이전 "레이아웃 만들기"의 포스팅을 참고하시면 레이아웃 제작 순서에 대해 짚고 넘어가실 수 있습니다!
🙄 이미지+텍스트 유형 레이아웃 만들기 포스팅 보러 가기
이번에는 지금까지 만들었던 모든 레이아웃을 하나로 합쳐서 한 페이지를 구성했습니다.
이제 좀 웹 페이지 같은 모양이 나오나요?ㅎㅎ
여러 개로 구성한 레이아웃을 합칠 때는 공통적으로 적용할 수 있는 여러 항목을 확인하는 게 중요합니다.
🧐 레이아웃의 공통 속성을 잘 확인하자!
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>사이트 만들기1</title>
<!-- SEO -->
<meta name="author" content="이양구">
<meta name="description" content="이양구가 만든 사이트 튜토리얼입니다.">
<meta name="keyword" content="이양구, 사이트, 사이트 만들기, 튜토리얼">
<meta name="robots" content="all">
<!-- 파비콘 -->
<link rel="shortcut icon" type="image/x-icon" href="assets/ico/favicon.png">
<link rel="apple-touch-icon" sizes="114x114" href="assets/ico/favicon.png">
<link rel="apple-touch-icon" href="assets/ico/favicon.png">
<!-- CSS -->
<link rel="stylesheet" href="assets/css/fonts.css">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/common.css">
<link rel="stylesheet" href="assets/css/style.css">
</head>
하나로 합친 웹 페이지의 <head> 목록입니다.
<title> 이전의 속성들은 사용자의 환경이 explorer 같은 버전이 오래된 브라우저이거나, 모바일로 보는 경우를 고려한 사항들로 VScode에서 기본적으로 HTML 문서를 만들 때 제공하는 속성입니다.
SEO(Search Engine Optimizatio)는 '검색 엔진 최적화'라는 뜻으로 검색 엔진에 노출됐을 때 표시할 정보들을 나타내는 속성을 모아놨습니다.
description은 페이지에 대한 설명, keyword는 어떤 검색 단어에 노출되는지, robots는 검색 엔진들이 내 어떤 content까지 접근을 허용할지를 결정합니다.
또한 파비콘(favicon)은 검색 엔진에 노출되었을 때 페이지 주소 옆에 붙는 사진으로, 노출 시 사용자가 더 쉽게 알아볼 수 있고 페이지의 상징성을 더해주는 역할을 합니다.
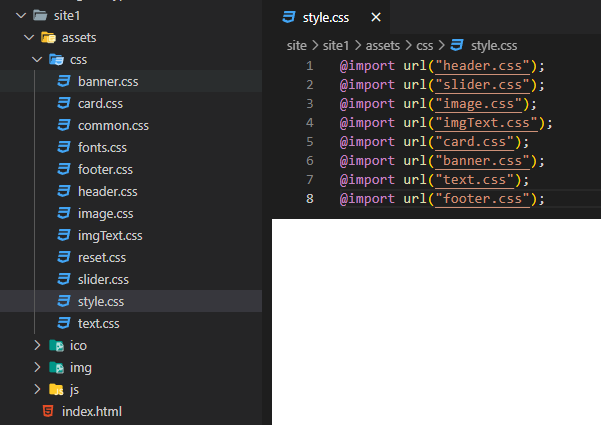
CSS는 fonts(폰트), reset(초기 설정), common(공통 설정), style(각 섹션)의 네 가지 항목으로 구성되어 있습니다.
웹 페이지를 구성할 때 각각 적용할 수 있는 공통 디자인 속성을 따로 모아놓은 것들인데요, 이렇게 여러 항목으로 나누는 이유는 차후에 유지 및 보수가 수월하기 때문입니다.
만약 폰트만 수정해야 하거나 추가해야 하는 경우, 모든 CSS 속성을 살펴보는 것보다 폰트 관련 CSS 속성만 담겨 있는 .css 파일을 보는 게 간단하기 때문입니다.
그렇다면 그 많던 레이아웃의 CSS 속성들은 어디로 갔을까요?

웹 페이지 디자인에 적용할 레이아웃마다의 CSS 속성들은 "style.css" 파일 속에 "@import url()"으로 불러오고 있습니다.
이렇게 레이아웃을 합치기 전에 앞서 CSS 속성들을 정리한다면 더욱 편리하겠죠?
마치 "CSS - style.css - header.css" 같이 가지를 타고 넘어온다고 생각하시면 됩니다.
SEO에서 중요한 Tab의 역할(Skip Navigation)
<div id="skip">
<a href="#headerType">헤더 영역 바로가기</a>
<a href="#sliderType">슬라이드 영역 바로가기</a>
<a href="#imageType">이미지 영역 바로가기</a>
<a href="#imgTextType">이미지/텍스트 영역 바로가기</a>
<a href="#cardType">카드 영역 바로가기</a>
<a href="#bannerType">배너 영역 바로가기</a>
<a href="#textType">텍스트 영역 바로가기</a>
<a href="#footerType">푸터 영역 바로가기</a>
</div>
<!-- //skip -->
/* skip */
#skip {
position: relative;
z-index: 1000000;
}
#skip a {
background-color: #000;
color: #fff;
position: absolute;
left: -400px;
top: 0;
padding: 20px 40px;
}
#skip a:active,
#skip a:focus {
left: 0;
}
위의 <div id=skip>은 Skip Navigation을 만들기 위해 만든 div 박스입니다.
#skip 요소에 z-index 속성으로 다른 콘텐츠에 가려지지 않도록 설정하고 페이지를 Tab키를 이용했을 때 더욱 빨리 해당 콘텐츠로 이동할 수 있도록 만들었습니다.
이런 설정은 시각이 불편한 이용자들에게 도움을 줄 수 있으며, 웹 접근성을 높이는 기능을 합니다.
우리는 웹 페이지를 만들 때 공통으로 적용할 속성과 웹 접근성을 위한 구성을 먼저 갖추고 시작해야 합니다.
🧐 페이지 구성과 디바이스를 고려하자!
<header id="headerType" class="header__wrap nexon">
<h2 class="blind">헤더 영역</h2>
</header>
<!-- //headerType -->
<main id="mainType">
<section id="sliderType" class="nexon hide">
<h2 class="blind">슬라이드 영역</h2>
</section>
<!-- //sliderType -->
<section id="imageType" class="nexon section center">
<h2 class="blind"">이미지 타입 영역</h2>
<h2 class="section__h2">Would Smoke?</h2>
<p class="section__decs">오늘 당신이 태우고 싶은 이야기가 있나요? 편히 쉬세요.</p>
<div class="image__inner container">
<article class="image">
<figure class="image__header">
<img src="assets/img/imageType01_01.jpg" alt="시가 이미지">
</figure>
<div class="image__body">
<h3 class="title">지금, 여기</h3>
<p class="desc">한 모금의 쉼을 선물하세요. 당신의 한숨은 어떻게 생겼나요?</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
<article class="image">
<figure class="image__header">
<img src="assets/img/imageType01_02.jpg" alt="시가 이미지">
</figure>
<div class="image__body">
<h3 class="title">Cigarette</h3>
<p class="desc">More Cigar, More Peace. How do you split your sigh?</p>
<a href="#" class="btn">자세히 보기</a>
</div>
</article>
</div>
</section>
<!-- //imageType -->
<section id="imgTextType" class="nexon section gray">
<h2 class="blind"">이미지/텍스트 타입 영역</h2>
</section>
<!-- //imgTextType -->
<section id="cardType" class="nexon section">
<h2 class="blind">카드 영역</h2>
</section>
<!-- //cardType -->
<section id="bannerType" class="banner__wrap nexon section center">
<h2 class="blind">배너 영역</h2>
</section>
<!-- //textType -->
</main>
<!-- //main -->
<footer id="footerType" class="footer__wrap section nexon">
<h2 class="blind">푸터 영역</h2>
</footer>
<!-- //footerType -->예제 파일은 imageType 부분만 옮겨온 예시입니다!
먼저 웹 페이지의 HTML을 사전에 구성한 대로 나누고 밑에 각주(<!-- //레이아웃 -->)를 사용해 보기 좋게 나눴습니다.
이렇게 하고 차례 차례 만든 레이아웃 HTML을 불러온다면 헷갈리지도 않고 나중에 수정하기도 쉽겠죠?
또한 각 섹션에 <h2 class="blind">를 이용해 보이진 않아도 알아볼 수 있게 웹 접근성도 높이고 있습니다.
또한 각각 section에 id로 타입을 명시해서 위의 skip의 <a> 링크 참조로 쓰고 있는 것도 보실 수 있습니다!
/* image__type */
.image__inner {
display: flex;
justify-content: space-between;
}
.image__inner .image{
width: 49%;
background-color: #ccc;
position: relative;
}
.image__body {
position: absolute;
left: 0;
bottom: 0;
color: #fff;
text-align: left;
padding: 30px;
}
.image__body .title {
margin-bottom: 15px;
font-size: 32px;
line-height: 1;
}
.image__body .desc {
margin-bottom: 15px;
line-height: 1.5;
padding-right: 20%;
}
.image__body .btn {
color: #fff;
background-color: rgba(0,0,0,0.7);
padding: 10px 30px;
display: inline-block;
}
/* 미디어쿼리 */
@media (max-width: 960px){
.image__body .desc {
display: none;
}
}
@media (max-width: 600px){
.image__inner {
flex-direction: column;
}
.image__inner .image {
width: 100%;
margin-bottom: 3%;
}
.image__body .title {
font-size: 22px;
margin-bottom: 10px;
}
.image__body .btn {
padding: 10px 20px;
font-size: 14px;
}
}
위의 CSS 코드는 예제로 보여드린 imageType 섹션의 CSS 속성입니다.
상단에 각주(/* image_type */)로 해당 타입을 명시하고, 이미지 유형 레이아웃에 적용한 CSS 속성을 따로 모았습니다.
또한 하단에 "미디어쿼리"라 이름 지은 각주가 보이실 텐데요, 이는 반응형 웹 페이지를 만들기 위한 CSS 속성을 적었다는 걸 뜻합니다.
미디어쿼리(Media Query)는 CSS의 기술 중 하나로, 미디어 타입과 장치의 특성에 따라 웹 페이지 또는 앱의 스타일을 다르게 적용할 수 있도록 하는 기능입니다.
미디어쿼리를 이용하면 웹 페이지를 접근하는 기기의 크기, 해상도, 방향 등을 파악하여 이에 맞게 CSS 스타일을 적용할 수 있습니다.
예제에서는 iPad나 Galaxy Tab 같은 태블릿을 고려한 960px과 핸드폰을 고려한 600px 두 가지 경우에 맞게 CSS 스타일을 적용하고 있습니다.
이렇게 각 환경에 맞게 변화하는 웹 페이지를 '반응형 웹 페이지 또는 앱'라고 합니다.
반응형 웹 페이지를 설정할 때는 작업 중인 페이지를 Live Server로 브라우저에 띄우고, 개발자 도구(F12)를 사용해 자신이 작업한 레이아웃이 어떤 px에서 이상이 생기는지 확인하며 디자인하면 수월합니다.
해당 예제는 960px에서 콘텝츠의 설명(.image__body .desc)을 보이지 않게(display: none) 설정해서 축약시켰습니다.
600px에서는 image__inner의 flex-direction을 'column'으로 설정해서 콘텐츠가 아래로 내려가 더욱 보기 쉽도록 하고, 이에 따라 보여줄 이미지 크기 또한 수정(image의 width: 100%)하고 있습니다.
또한 해당 크기에서 콘텐츠와 폰트가 적당한 크기를 유지하도록 하기 위해 font-size를 조정하고 margin-bottom을 수정했습니다.




