Leeyanggoo
[CSS] UI/UX 텍스트 유형 레이아웃 만들기!! 본문
읽기 전에 잠깐!
이전 "카드형 레이아웃 만들기"의 포스팅을 참고하시면 레이아웃 제작 순서에 대해 짚고 넘어가실 수 있습니다!
텍스트 유형 레이아웃이란?
텍스트 유형은 이전의 카드 유형의 레이아웃에서 조금 더 정보 제공을 위한 텍스트가 위주인 레이아웃입니다.
작은 소주제를 가진 섹션이나 블로그 포스팅 등 정보 세트를 표시하는 데 사용할 수 있습니다.
텍스트 유형 레이아웃을 올바르게 채택하면 인터페이스 정보를 효과적으로 구성하고 사용자 경험을 크게 향상시킬 수 있습니다.

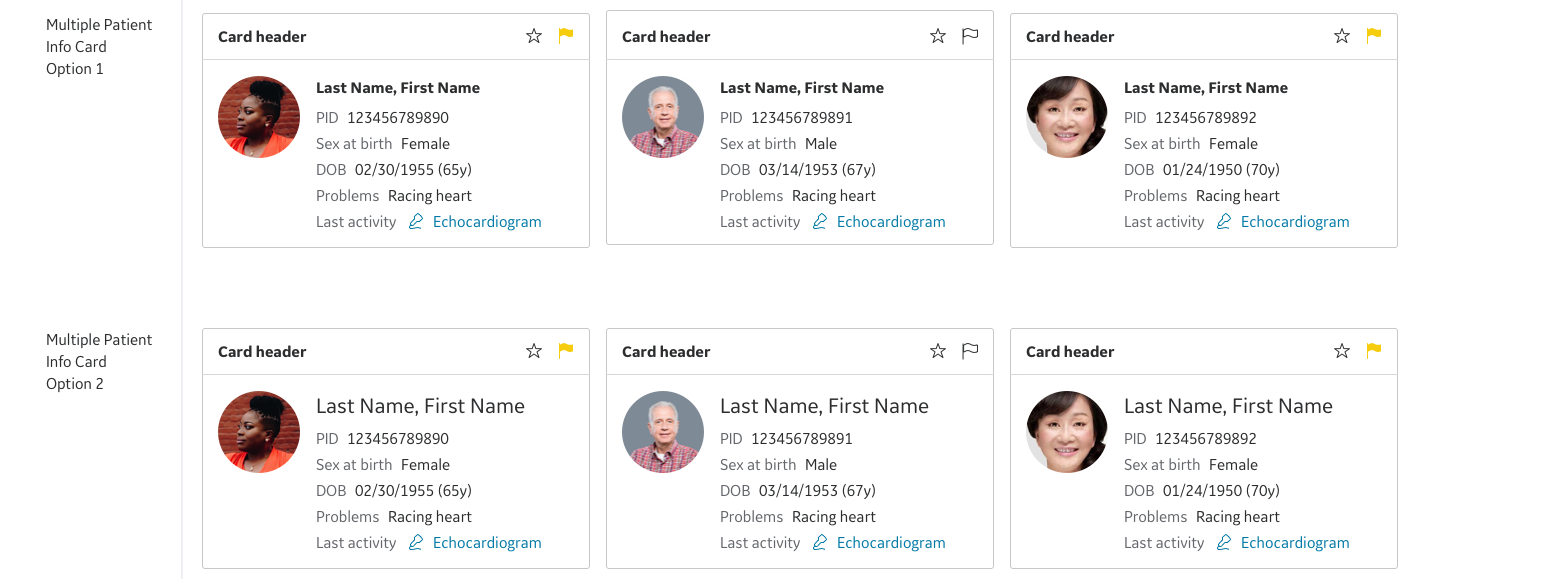
UI/UX 디자인의 여러 유형을 소개하는 GE Health Care(Designed with healthcare in mind)
여러 UI/UX의 디자인을 소개하는 페이지인 GE Health는 여러 유형 중 하나로 이와 같이 소개하고 있습니다.
메인 정보를 이루는 텍스트와 그걸 소개하는 작은 이미지들로 구성하는 유형이라 보시면 되겠습니다.
살펴볼까요!!
🧐 class의 공통된 지정이 중요!
<section class="text__wrap section center nexon">
<div class="container">
<span class="section__small">notice</span>
<h2 class="section__h2 mb70">시가 구매 시 주의할 점</h2>
<div class="text__inner">
<div class="text t1">
<h3 class="text__title">브랜드와 종류</h3>
<p class="text__desc">시가는 다양한 브랜드와 종류가 있으므로, 시가를 구매할 때는 자신이 원하는 브랜드와 종류를 선택해야 합니다. 맛과 향에 대한 개인적인 취향이 있으므로, 구매 전에 구체적인 정보를 수집하고...</p>
<a href="#" class="text__btn">더보기</a>
</div>
<div class="text t2">
<h3 class="text__title">판매처</h3>
<p class="text__desc">시가를 구매할 때는 판매처를 신중하게 선택해야 합니다. 시가 전문 매장, 토바코 전문점, 술집 또는 밴데에서 구매하는 것이 좋으며, 인터넷에서 구매할 때는 신뢰할 수 있는 사이트에서 구매...</p>
<a href="#" class="text__btn">더보기</a>
</div>
<div class="text t3">
<h3 class="text__title">가격</h3>
<p class="text__desc">시가의 가격은 다양하며, 시가의 품질과 관련이 있습니다. 일반적으로 좋은 시가는 비싸지만, 품질이 보장되는 것이 많습니다. 하지만 너무 싼 가격의 시가는 품질이 나쁠 수 있으므로, 품질과...</p>
<a href="#" class="text__btn">더보기</a>
</div>
<div class="text t4">
<h3 class="text__title">보관</h3>
<p class="text__desc">시가는 적절한 온도와 습도에서 보관해야 하므로, 구매한 시가를 적절하게 보관할 수 있는 시가 케이스 또는 보관함을 구매하는 것이 좋습니다. 케이스를 사용하면 시가를 이동하거나 여행할 때...</p>
<a href="#" class="text__btn">더보기</a>
</div>
<div class="text t5">
<h3 class="text__title">특정 향과 맛에 대한 알레르기</h3>
<p class="text__desc">시가에는 다양한 향과 맛이 있으므로, 일부 사람들은 특정한 향과 맛에 알레르기 반응을 나타낼 수 있습니다. 구매 전에 자신이 알레르기 반응을 보이는 향과 맛에 대해 알아보는 것이 좋습니다.</p>
<a href="#" class="text__btn">더보기</a>
</div>
<div class="text t6">
<h3 class="text__title">시가의 특성</h3>
<p class="text__desc">시가는 일부 특성에 따라 다르게 분류됩니다. 예를 들어, 매운 시가, 강한 시가 등이 있으므로, 자신이 선호하는 특성을 고려하여 시가를 선택하는 것이 좋습니다.</p>
<a href="#" class="text__btn">더보기</a>
</div>
</div>
</div>
</section>
텍스트 유형은 여러 박스가 존재하고 또 그 안에 텍스트가 배치되기 때문에 일정한 스타일을 매기는 것이 중요합니다.
만약 각각의 박스마다 다른 스타일의 폰트나 이미지 스타일이 배치된다면 이를 이용하는 사용자 입장에선 한눈에 알아보기가 쉽지 않겠죠?
위의 HTML 코드를 보시면 각각의 div 박스는 서로 다른 class명을 가지고 있지만,
그 구성이 되는 텍스트의 class명은 "text__title", "text__desc", "text__btn"으로 동일한 것을 볼 수 있습니다.
또한 이 모든 div는 또 하나의 "text__inner"라는 큰 부모에 속해있다는 것도 눈여겨 봐야합니다!
이전의 포스팅에서도 각 페이지마다 공통적으로 적용하는 CSS부터 적용하라고 말씀드렸듯이,
텍스트 유형도 자신이 제작할 페이지와 박스의 크기에 맞게 알맞은 텍스트 사이즈를 정하는 것이 중요합니다.
🧐 class의 공통된 지정이 중요!
/* text__type */
.text__inner {
text-align: left;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.text__inner .text{
width: 32.3333%;
border: 1px solid #f5f5f5;
border-radius: 10px;
padding: 90px 20px 20px 20px;
box-sizing: border-box; /* 패딩 width 안으로 줄 때*/
margin-bottom: 20px;
transition: all 0.3s;
cursor: pointer;
position: relative;
}
.text__inner .text:hover{
background-color: #f5f5f5;
}
.text__inner .text::before{
content: '';
width: 60px;
height: 60px;
position: absolute;
left: 20px;
top: 20px;
border-radius: 50%;
background-position: center;
background-repeat: no-repeat;
}
.text__inner .text.t1::before{
background-image: url(../assets/img/textType01_01.svg);
background-color: rgba(0, 117, 255, 0.5);
}
.text__inner .text.t2::before{
background-image: url(../assets/img/textType01_02.svg);
background-color: rgba(255, 0, 138, 0.5);
}
.text__inner .text.t3::before{
background-image: url(../assets/img/textType01_03.svg);
background-color: rgba(5, 255, 0, 0.5);
}
.text__inner .text.t4::before{
background-image: url(../assets/img/textType01_04.svg);
background-color: rgba(255, 184, 0, 0.5);
}
.text__inner .text.t5::before{
background-image: url(../assets/img/textType01_05.svg);
background-color: rgba(255, 0, 0, 0.5);
}
.text__inner .text.t6::before{
background-image: url(../assets/img/textType01_06.svg);
background-color: rgba(82, 0, 255, 0.5);
}
.text__title{
font-size: 24px;
margin-bottom: 10px;
}
.text__desc{
font-size: 16px;
color: #666;
margin-bottom: 16px;
line-height: 1.5;
}
.text__btn{
float: right;
position: relative;
padding-right: 20px;
}
.text__btn::before{
content: '';
position: absolute;
right: 0;
top: 0;
width: 15px;
height: 15px;
background-image: url(../assets/img/icon_plus.svg);
transition: all 0.3s;
}
.text__btn:hover::before{
transform: rotate(360deg);
}
위와 같은 텍스트 유형의 CSS는 이렇게 구성했습니다!
맨 먼저 "text__inner"의 "justify-content: space-between;"로 자식 요소의 배치를 균일게 함으로써 텍스트를 담고 있는 박스들을 정렬해준 것을 볼 수 있습니다.
그다음 각각의 div들이 차지하는 비율에 따라 비율(32.3333%)을 나누고, 텍스트가 배치될 공간을 고려하여 margin과 padding 값을 입력했습니다.
"::before"는 가상요소 선택자로서 텍스트 제목 왼편에 주제에 알맞는 그림을 넣기 위해 사용했습니다.
가상요소 선택자란 HTML 요소의 콘텐츠 앞에 새로운 콘텐츠를 생성하는 데 사용합니다.
"content:" 이후에 어떤 콘텐츠를 배치할지 여러 속성을 참고할 수 있습니다.
어떤 요소가 오기 전에 배치한다면 'before'를, 이후에 배치한다면 'after'를 써서 어디에 어떤 요소를 먼저 놓을지 정하면 되겠습니다!
또한 용량도 적으면서 깨지지 않은 이미지인 벡터 이미지 SVG(Scalable Vector Graphics)들을 삽입해줬습니다.
벡터 그래픽은 직선, 곡선, 다각형 및 기하학적 도형과 같은 수학적 개념으로 구성됩니다. 이로 인해 크기가 조정되더라도 그래픽의 질이 유지됩니다.
특히 위의 예제처럼 배경색(background-color)위에 배치하거나 로고, 아이콘 등을 만들 때 유용하기 때문에 텍스트 유형 레이아웃에서 활용하기 좋다고 할 수 있습니다.




