Leeyanggoo
[CSS] 폰트 어썸(Font Awesome) 라이브러리 사용해보기 본문
폰트 어썸(Font Awesome)이란?
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
폰트 어썸(Font Awesome)은 디자이너, 개발자, 콘텐츠 제작자를 위해 다양한 아이콘을 제공하는 라이브러리입니다.
폰트 어썸에서 제공하는 아이콘들은 벡터 형식으로 제공되어 고화질의 아이콘을 사용할 수 있습니다.
해당 라이브러리를 사용하게 되면 HTML 요소에 클래스를 추가하여 아이콘을 삽입할 수 있으며, 다양한 크기와 색상을 적용할 수 있도록 하여 제작하는 페이지에 알맞는 아이콘 배치가 가능합니다.
폰트 어썸 사용법

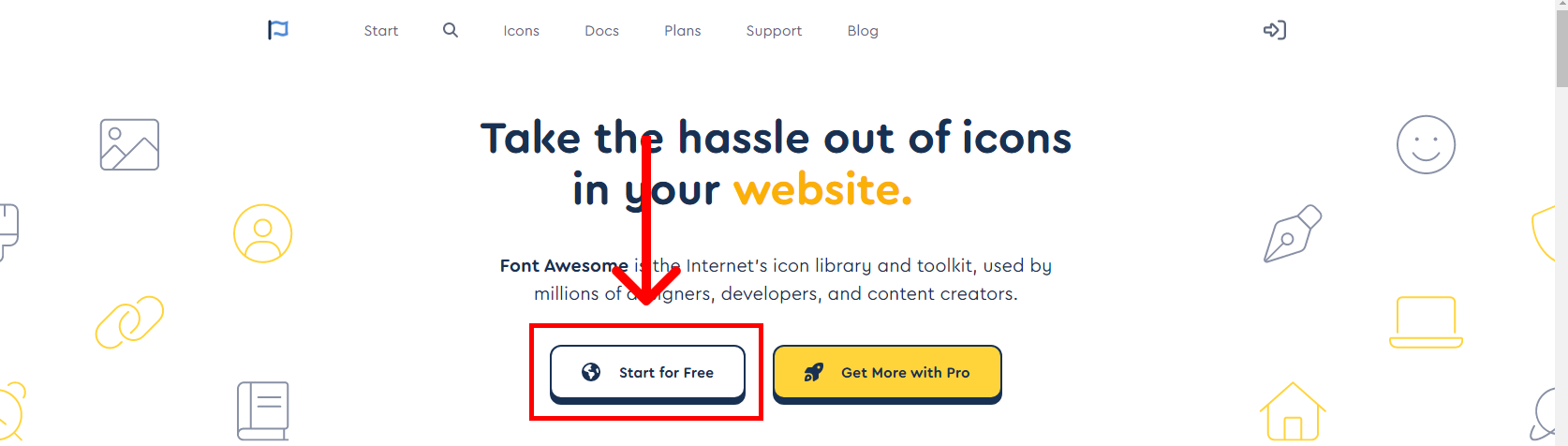
폰트 어썸(https://fontawesome.com/)에 접속하여 Start for Free 버튼을 누릅니다.

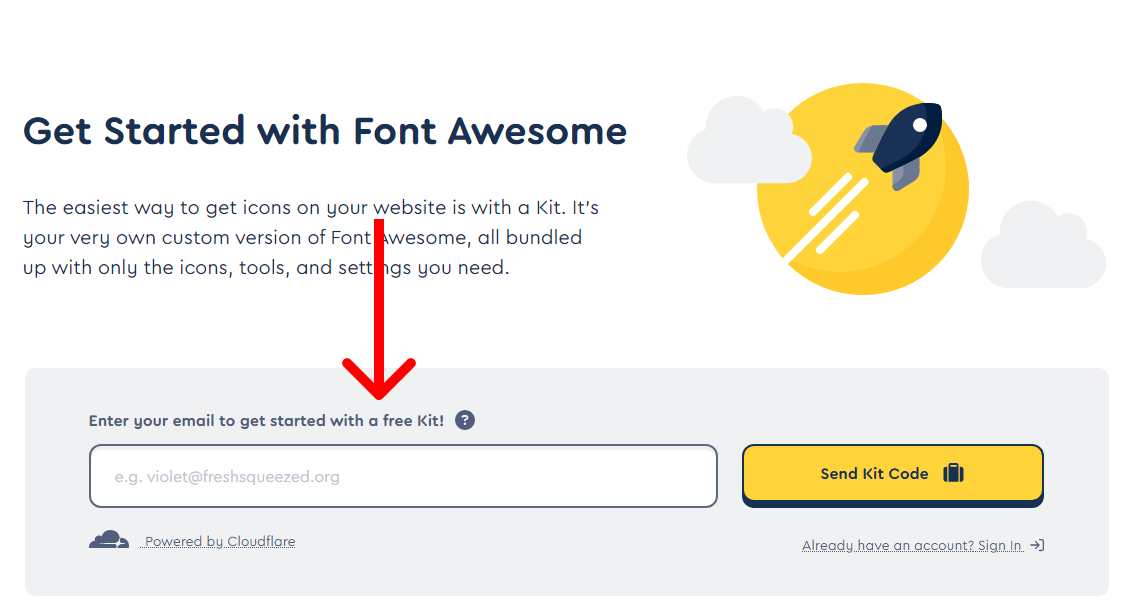
해당 페이지에서 빈칸에 자신이 사용하는 이메일을 입력합니다.
해당 이메일로 인증 코드가 발송되며 메일을 확인하고 인증 완료를 해야 합니다.
무료(Free) 사용자는 계정당 하나의 Kit를 사용할 수 있기 때문에 잘 확인하고 진행하도록 합시다!

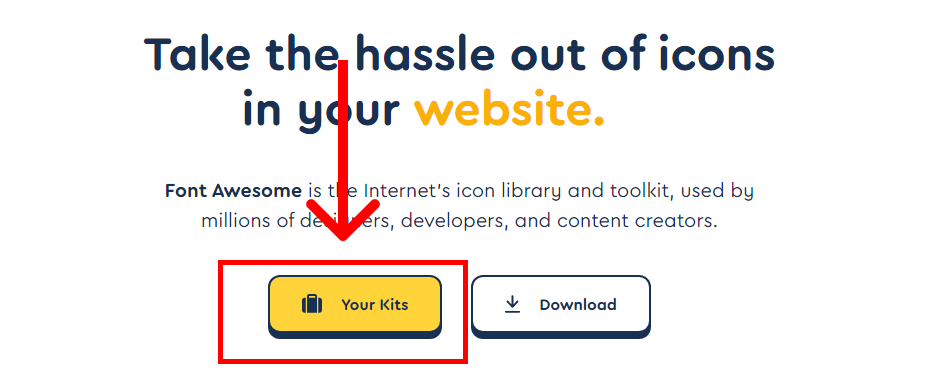
로그인을 하고 메인 페이지에 가면 Start가 Your Kits로 바뀌어 있습니다. 해당 버튼을 클릭하게 되면,

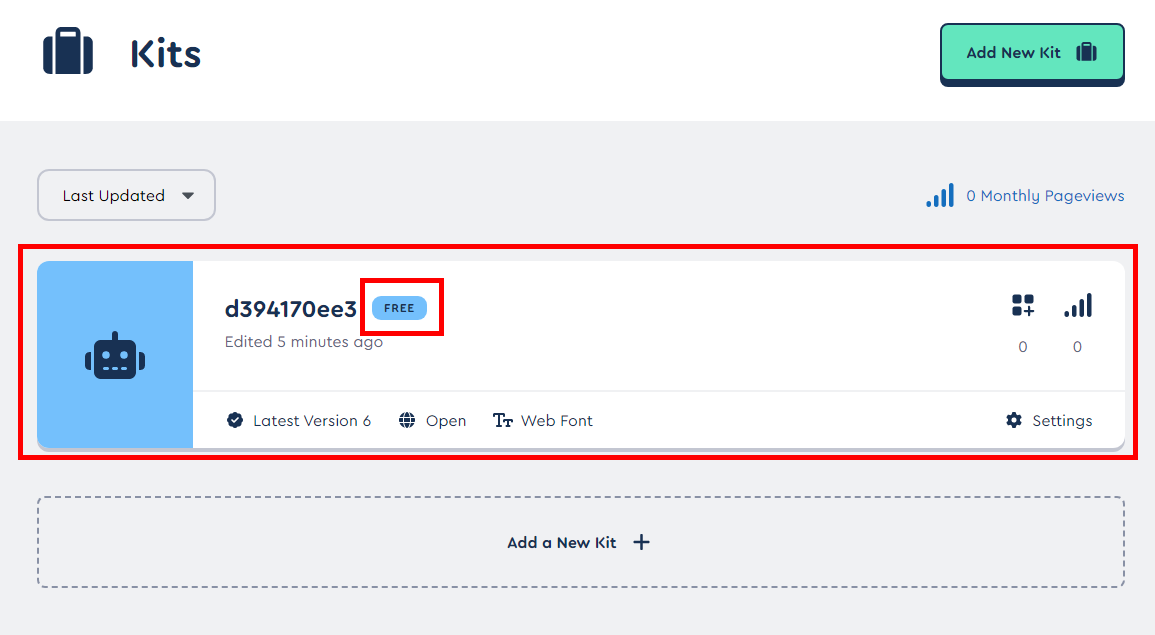
여기에 자신의 등급이 나와 있는 Kits 페이지가 뜨게 됩니다.
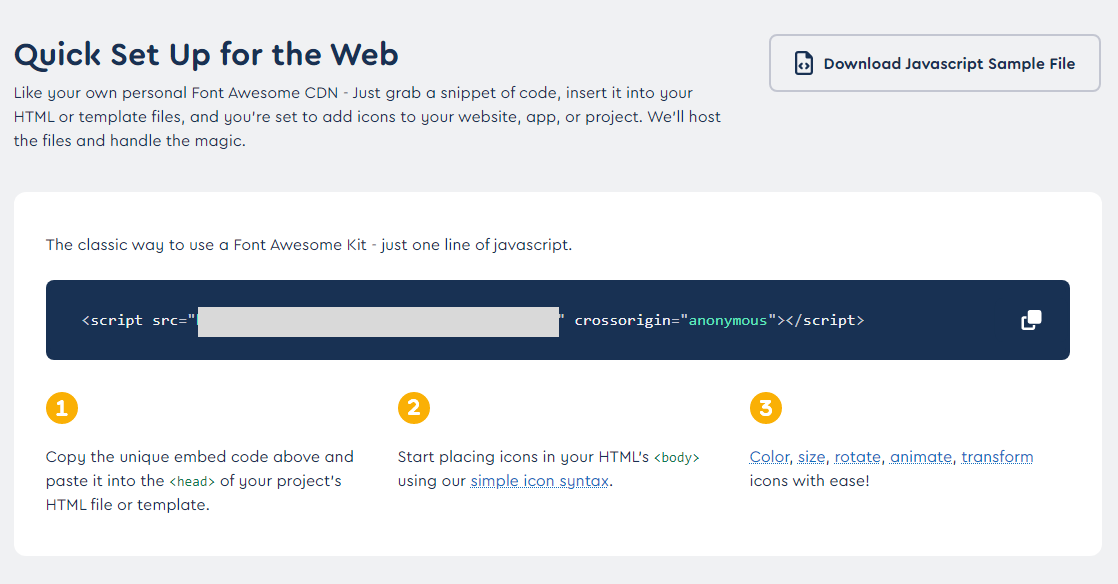
해당 큰 박스를 누르게 되면 자신에게 발급된 CDN 코드를 볼 수 있습니다.

이젠 정말 사용해보자!

해당 Icons 메뉴를 클릭해서 폰트 어썸이 제공하는 아이콘 목록을 보러 갑니다.
자신이 찾고자 하는 아이콘을 검색할 수도 있으며 하단의 숫자를 눌러 아이콘 목록 페이지로 이동할 수도 있습니다.

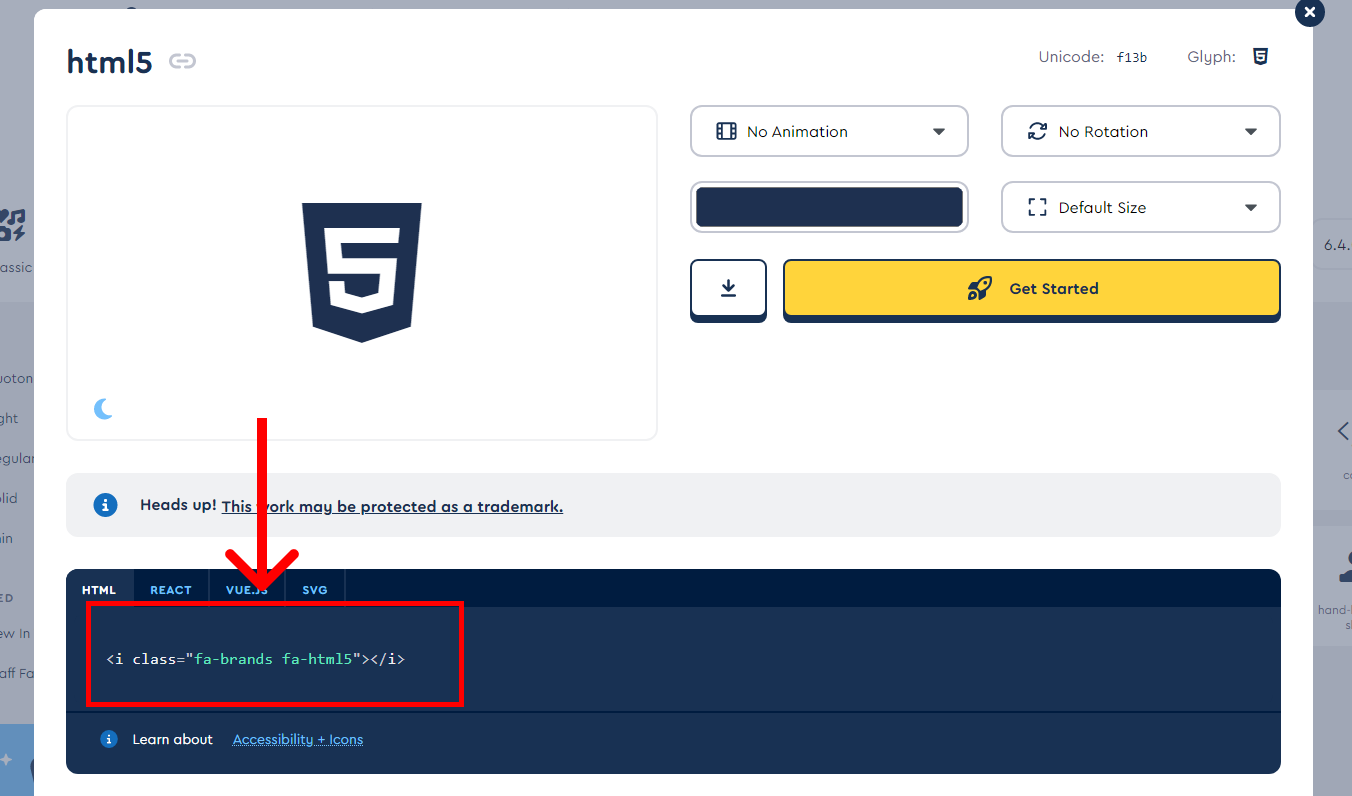
원하는 아이콘을 찾았다면 하단의 HTML 링크를 클릭하여 복사합니다.
자신이 제작하고 있는 페이지에 해당 아이콘을 넣을 HTML 코드에 붙여 넣고 확인하면 끝입니다!!
<body>
<h1>폰트 어썸의 폰트는 정말 어썸 하네요! <i class="fa-brands fa-html5"></i></h1>
<script src="https://kit.fontawesome.com/d394170ee3.js" crossorigin="anonymous"></script>
</body>

크기 및 색상은 Docs를 참고!!
https://fontawesome.com/docs/web/style/basics
Styling Basics
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com




