Leeyanggoo
[CSS] UI/UX 이미지 + 텍스트 유형 레이아웃 만들기!! 본문
읽기 전에 잠깐!
이전 "카드형 레이아웃 만들기"의 포스팅을 참고하시면 레이아웃 제작 순서에 대해 짚고 넘어가실 수 있습니다!
이미지 + 텍스트 유형이란?
지난번에 살펴본 이미지 유형은 광고의 대표 이미지나 브랜드 철학을 담은 이미지로 웹 페이지를 나타냈습니다.
이미지 + 텍스트는 사용자가 이동하려는 웹 페이지의 예시를 보여주고 검색을 유도하거나, 텍스트에 담은 정보를 보여주는 레이아웃입니다.

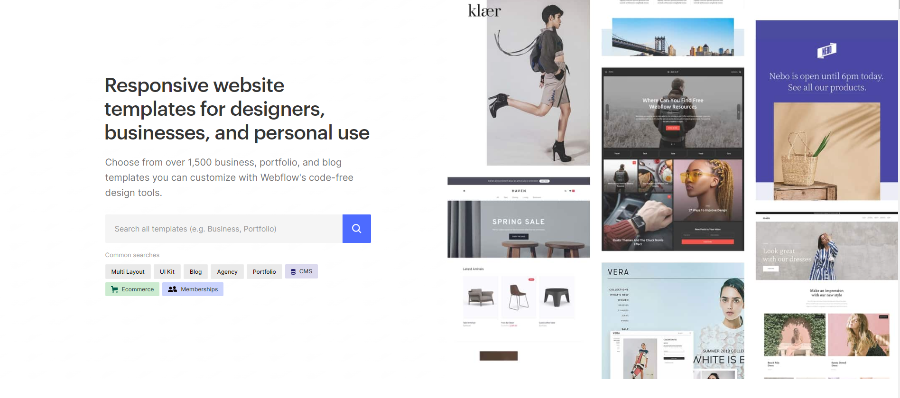
design by webflow.com
여러 웹 디자인을 볼 수 있도록 소개하는 webflow는 페이지의 검색 결과를 다음과 같이 보여주고 있습니다.
우리도 이렇게 텍스트와 이미지가 잘 어우러진 레이아웃을 만들어 봅시다!
🧐 공통 CSS 코드부터 가져오자!
/* reset */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
}
img {
vertical-align: top;
width: 100%;
}
.mt10 {margin-top: 0px!important;}
.mt20 {margin-top: 10px !important;}
.mt30 {margin-top: 20px !important;}
.mt40 {margin-top: 30px !important;}
.mt50 {margin-top: 40px !important;}
.mt60 {margin-top: 50px !important;}
.mt70 {margin-top: 60px !important;}
.mb10 {margin-bottom: 0px!important;}
.mb20 {margin-bottom: 10px !important;}
.mb30 {margin-bottom: 20px !important;}
.mb40 {margin-bottom: 30px !important;}
.mb50 {margin-bottom: 40px !important;}
.mb60 {margin-bottom: 50px !important;}
.mb70 {margin-bottom: 60px !important;}
/* common */
.container {
width: 1160px;
margin: 0 auto;
padding: 0 20px;
/* background-color: rgba(0,0,0,0.1); */
}
.nexon {
font-family: 'NexonLv1Gothic';
font-weight: 400;
}
.section {
padding: 120px 0;
}
.section.center {
text-align: center;
}
.section__h2 {
font-size: 50px;
font-weight: 400;
margin-bottom: 30px;
line-height: 1;
}
.section__decs {
font-size: 22px;
color: #666666;
margin-bottom: 70px;
font-weight: 300;
line-height: 1.5;
}
이전에 만든 레이아웃에서 썼던 CSS 코드를 가져왔습니다.
만들 웹 페이지에서 공통적으로 적용할 디자인들은 이렇게 정리해서 만들면 처음에 어떤 부모 요소부터 시작해야 할지 알기도 쉽습니다.
"common" 태그를 보면 우리가 먼저 만들 class들이 무엇인지 알겠죠?
바로 "container"와 "section"으로 만들 레이아웃의 범위를 지정하고 만들면 수월한 작업이 될 거예요! 😄
<section class="section nexon">
<div class="container">
<div class="article__wrap">
<div class="article">
<span class="section__small">notice</span>
<h2 class="section__h2">Most Famous CIGAR</h2>
<p>If I can relate to you, I will send my breath. I fly in the blink of an eye.</p>
<ul>
<li>쿠바 시가(Cuban cigar) : 쿠바에서 생산되는 시가로, 매우 유명하고 고품질입니다.</li>
<li>도미니카 시가(Dominican cigar) : 도미니카 공화국에서 생산되는 시가로, 쿠바 시가와 경쟁합니다.</li>
<li>니카라과 시가(Nicaraguan cigar) : 니카라과에서 생산되는 시가로, 강한 맛과 향기가 특징입니다.</li>
<li>할리우드 시가(Hollywood cigar) : 할리우드에서 인기 있는 시가입니다.</li>
<li>플로리다 시가(Florida cigar) : 미국 플로리다 주에서 생산되는 시가르로, 매우 부드러우며 가벼운 향이 특징입니다.</li>
</ul>
</div>
<div class="article">
<figure class="article__header">
<img src="../assets/img/imgtextType01_01@2x.jpg" alt="cuban cigar">
</figure>
</div>
<div class="article">
<figure class="article__header">
<img src="../assets/img/imgtextType01_02@2x.jpg" alt="Dominican cigar">
</figure>
</div>
</div>
</div>
</section>
만들어 볼 예제는 텍스트 + 이미지 + 이미지의 3단 구조이므로 3개의 "article" div를 만들고 텍스트와 이미지를 추가했습니다.
<h2> 태그는 가져온 공통 CSS가 있으니 적용이 쉬웠고 나머진 적용할 스타일에 따라 class명을 나눴습니다.
/* imgaetext__type */
.section__small{
font-size: 14px;
color: #fff;
padding: 1px 23px;
background-color:#B06B03;
border-radius: 50px;
text-transform: uppercase;
display: inline-block;
margin-bottom: 20px;
}
.article__wrap {
display: flex;
justify-content: space-between;
}
.article {
width: 32.3333%;
}
.article p {
font-size: 16px;
color: #666666;
margin-bottom: 16px;
line-height: 1.5;
}
.article ul {
list-style-position: inside;
}
.article li {
font-size: 16px;
color: #666666;
line-height: 1.6;
}
.article li::marker{
content: '🚬 ';
}
.article__header img {
border-radius: 10px;
}
나머지 태그들의 CSS를 작성한 코드입니다!
폰트의 경우 미리 피그마에서 구상한 대로 적었기 때문에 어렵지 않았습니다!
이번 작업에서 애를 먹었던 부분은 <ul>과 <li> 태그의 디자인이었던 거 같습니다.
<li> 태그의 경우 별도의 스타일을 지정하지 않으면, 시스템에 내장된 기본 스타일이 나오게 됩니다.
이걸 수정하기 위해선 <ul> 태그에 "list-style-position"을 이용하고 "inside"로 리스트들이 구획 안으로 들어오게 해야 했습니다.
"li::marker"는 시스템에서 기본적으로 제공하는 <li> 태그의 디자인을 바꾸기 위해 사용합니다.
"content"를 입력하고 따옴표(' ') 안에 다른 기호나 이모지 등을 넣게 되면 기본적으로 제공되는 <li> 태그의 디자인을 바꿀 수 있습니다!
See the Pen List marker gap test page by Šime Vidas (@simevidas) on CodePen.
<ul> <li> 태그를 이해하기에 좋은 예시가 있어 가져와 봤습니다.
여러 속성 요소를 조절하시다 보면 이해가 딱 되실 거예요!!
참고로 <ul> 태그의 "padding-left" 값은 0으로 시작합니다! 😁




