Leeyanggoo
[UI/UX] UI/UX란 무엇일까? 개념과 2023 트렌드 알아보기!! 본문
🧐 UI/UX의 개념

UI는 "User Interface"의 줄임말로 “사용자가 회사/제품/서비스와 상호작용할 수 있도록 만들어진 매개체”라는 뜻입니다.
UX는 "User eXperience"의 줄임말로 “사용자가 회사/제품/서비스와 상호작용하는 모든 측면을 포함하는 것”이라는 뜻입니다.
UI와 UX 모두 '상호작용'이라는 키워드가 중요하다고 볼 수 있습니다.
🧐 전문가가 바라본 UI/UX 디자인의 개념

구글 벤처스의 임원 Ken Norton은 “UI는 제품의 표면이 어떻게 보이고 기능하는지, UX는 사용자가 문제를 풀어가는 여정”이라고 말했고,
정보기술 회사 CACI의 디자이너 Jason Ogle은 “UI는 우리가 가고자 하는 곳으로 데려다 주는 다리이며, UX는 도착한 뒤의 느낌”이라고 말했습니다.
건강 식품 회사 트루바니의 크리에이티브 디렉터 Craig Morrison은 “UI와 UX는 다르지 않다, 왜냐면 그 둘은 비교할 수 없기 때문이다”라고 말했습니다.
이처럼 전문가들도 저마다 다른 UI/UX의 정의를 내리고 있다는 걸 알 수 있습니다.
🧐 UI/UX Trend
2023년의 UI/UX 트렌드는 저는 크게 Immersion(몰입)과 Emotion(감성) 크게 두 가지로 나누고 사용자로부터 이를 이끌어 내기 위한 기술은 무엇인지 알아봤습니다.
Immersion
Motion Design

모션 디자인(Motion Design)은 사용자의 행동에 따라 변하는 인터페이스 효과를 만들어 주의를 끄는 것입니다.
모션 디자인은 사용자들에게 페이지가 더욱 생동감 있어 보이게 합니다.
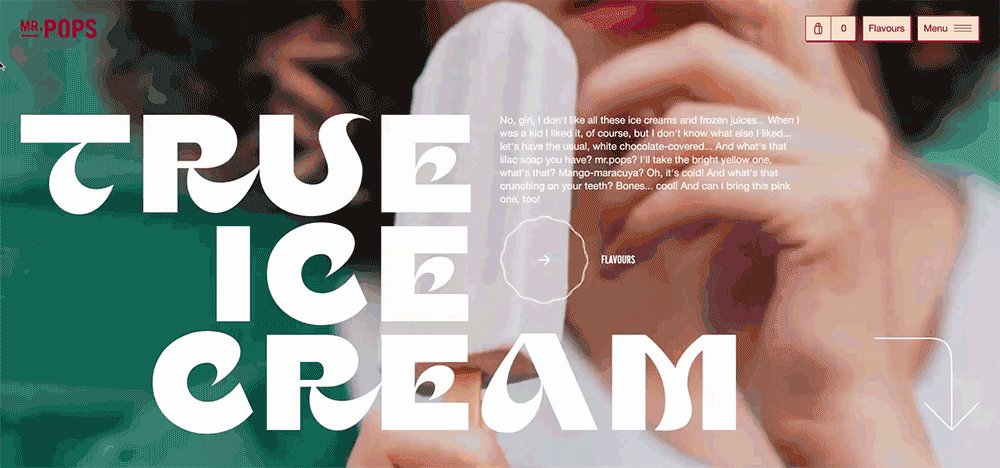
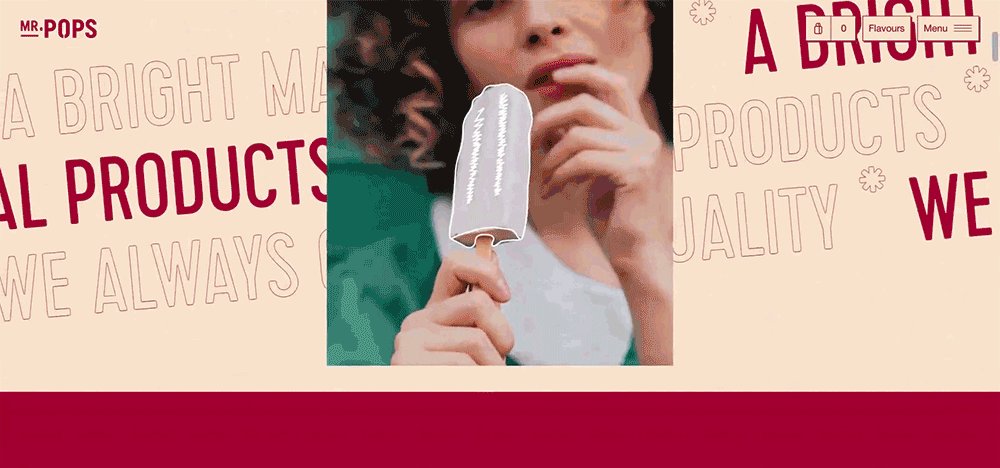
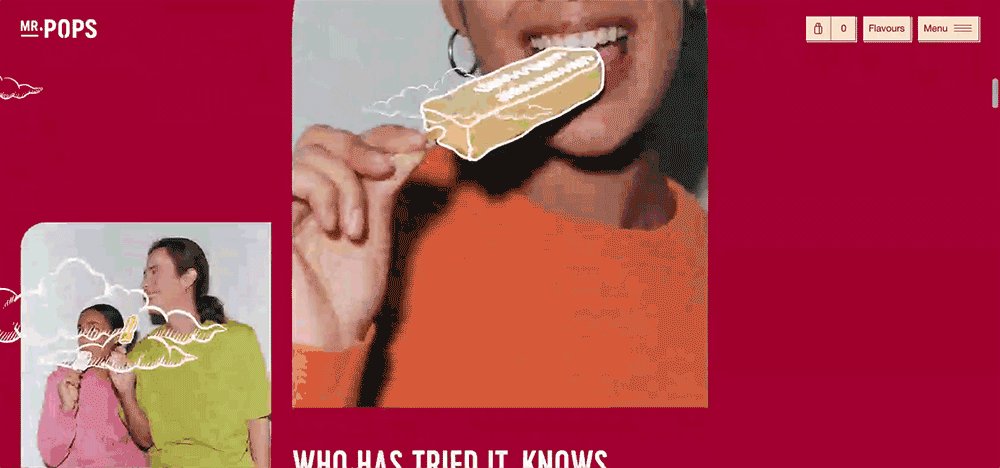
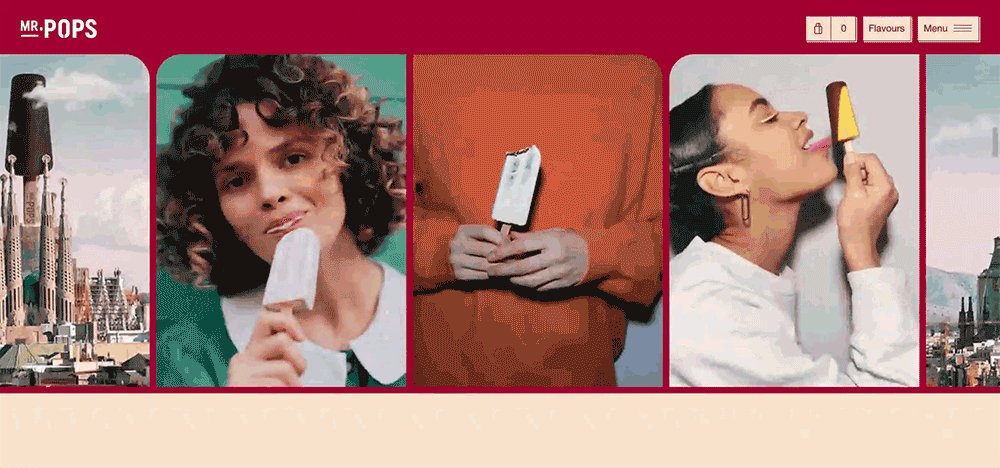
Parallax Scrolling / Scrolly Telling

패럴랙스 스크롤링(Parallax Scrolling)은 우리가 스크롤을 할 때 변화하는 효과를 말합니다.
미국의 아이스크림 회사 Mr.Pops는 패럴렉스 스크롤링을 통해 자신들의 웹 페이지를 더욱 인상깊게 보여주고 있습니다.
Large font size

다음은 큰 글꼴 크기를 이용해 사용자의 시선을 끄는 것입니다.
주로 웹 페이지 메인 화면에 강조하고 싶은 문구나 브랜드의 철학 등을 크게 남김으로써 사용자에게 브랜드 이미지나 주제를 각인시켜 줄 수 있습니다.
Emotion
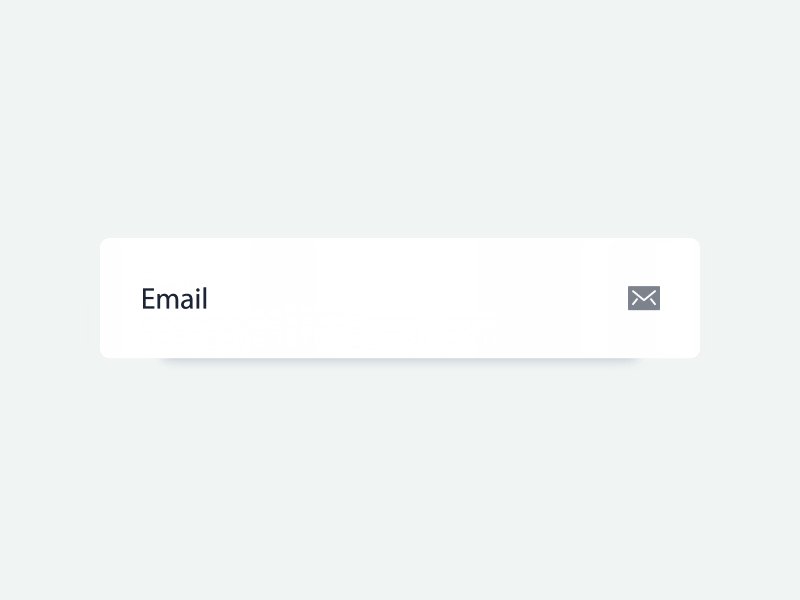
Micro Interactions

마이크로 인터렉션(Micro Interactions)은 "세심한 상호작용" 정도로 해석할 수 있습니다.
이는 사용자가 신경 쓰지 못할 만한 부분까지도 고려한 디자인으로 사용자가 중심이 되는, 기분 좋은 피드백을 주는 기술이라고 합니다.
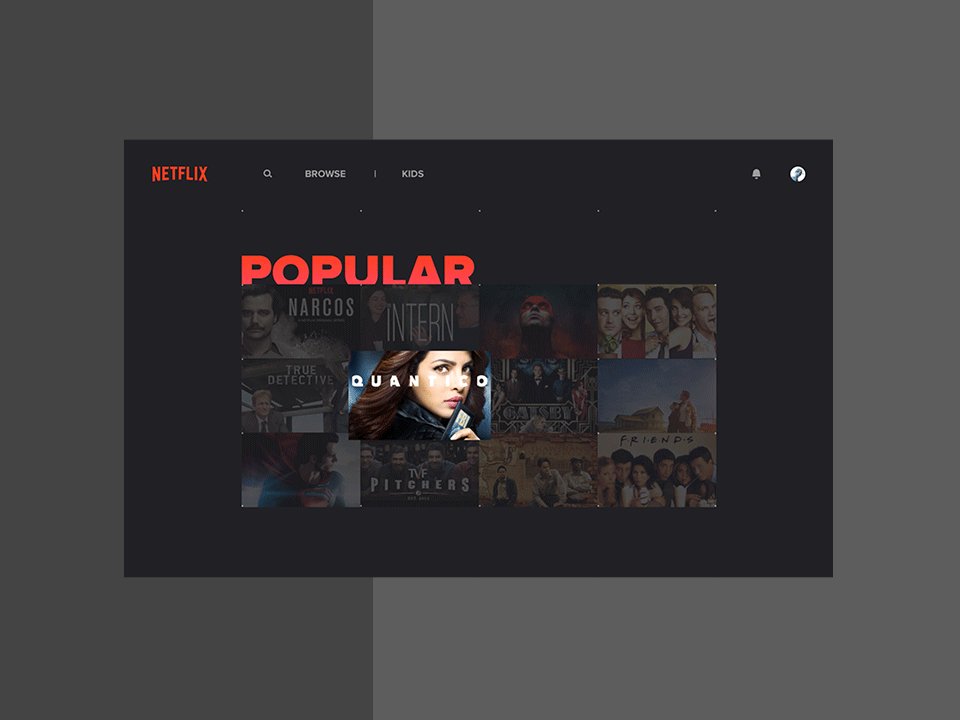
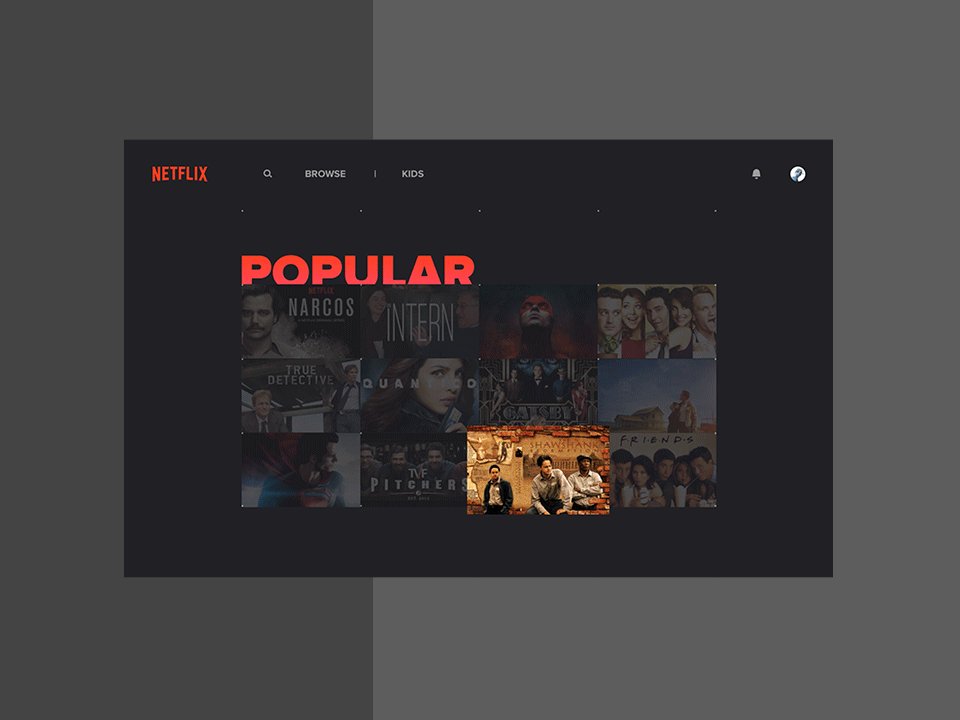
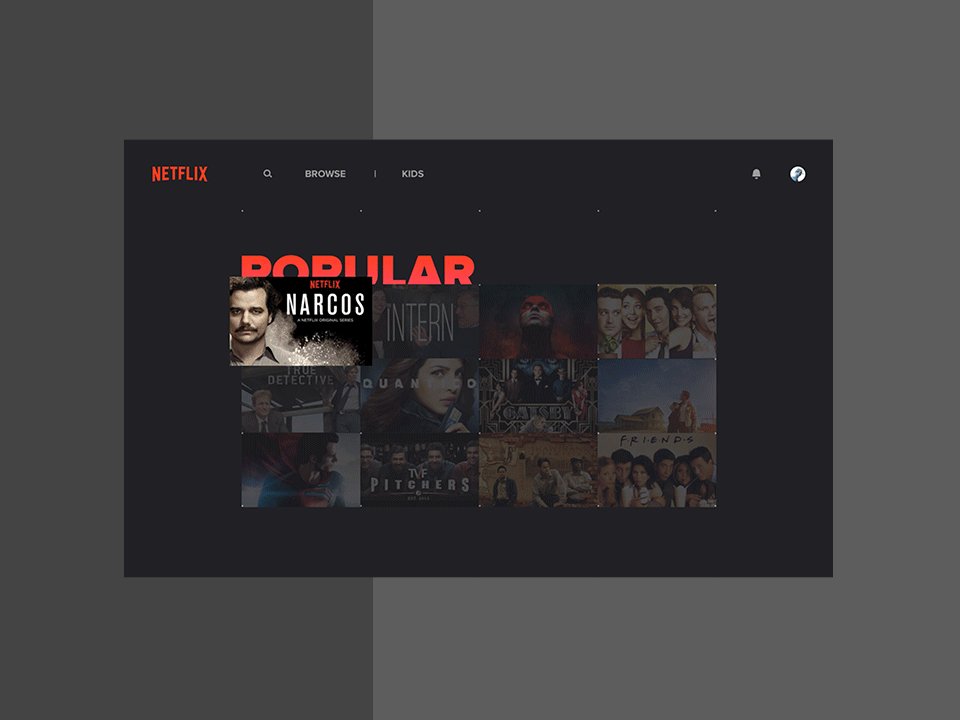
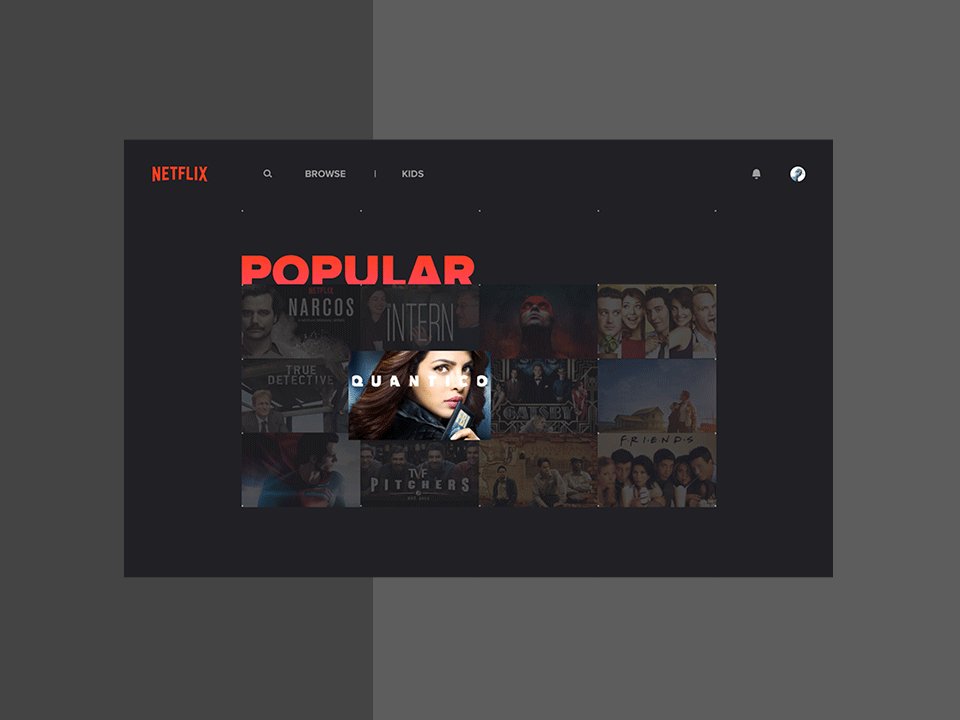
AI - Personalization

AI의 유저 맞춤 서비스 또한 더욱 강세를 뛸 예정이라고 합니다.
해당 GIF는 넷플릭스가 사용자가 선호할 만한 작품을 추천해주는 걸 보여주고 있습니다.
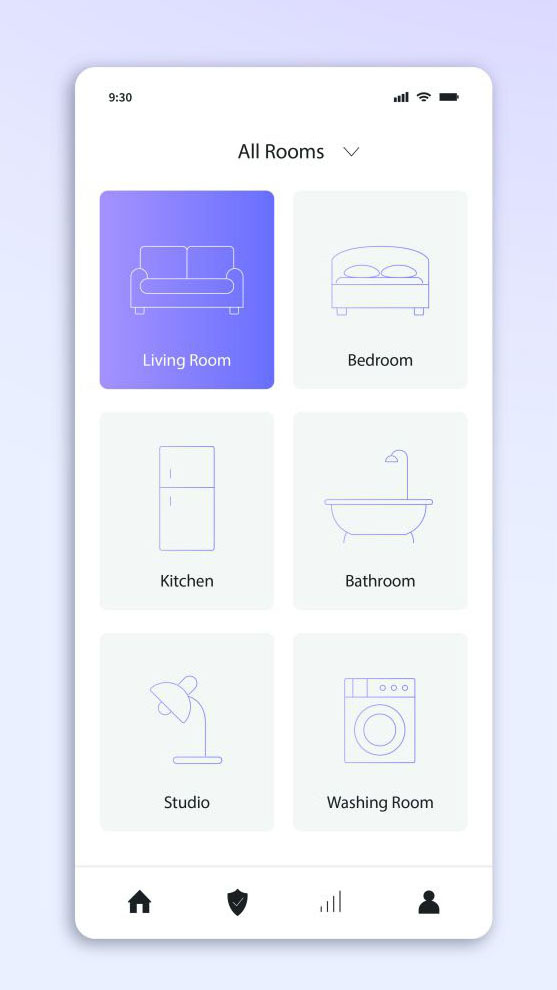
Minimal Design

미니멀한 디자인은 쉽게 알아볼 수 있고 유저의 취향을 반영한 편집 또한 쉽게 만든다는 장점이 있습니다.
이런 기술들은 UI를 마주하는 사용자의 입장에서 어떻게 하면 더 편리하고 기분 좋은 경험을 만들 수 있을지 고려하는 기술이라 하겠습니다.
참고한 사이트
https://www.usertesting.com/resources/topics/ui-vs-ux
https://uiuxtrend.com/top-ui-ux-trends-2023-you-need-to-know/
https://medium.com/codeart-mk/ui-ux-design-trends-2023-c7285391e610
https://plat4m.medium.com/7-examples-of-personalization-and-customization-for-better-ux-1d6eb78ab159
https://www.pix-perfect.com/ultimate-results-for-minimal-ui-ux-design-in-2023/


