Leeyanggoo
[Figma] 피그마 단축키 정리!! 자주 쓰는 기능 모음!! 본문
피그마 단축키 보기 Ctrl + Shift + /

피그마의 다양한 단축키들은 " Ctrl + Shift + / "을 눌러 확인이 가능하다!
* 해당 포스팅은 모든 단축키를 다루지 않습니다. 모든 단축키는 해당 커멘드를 눌러 확인하고, " Ctrl + / "로 검색해보세요!
Essential
| Ctrl + \ | UI 보이기/감추기 |
| Ctrl + Shift + \ | 레이어 패널 감추기 |
| I (대문자 i) | 색상 선택/추출 |
| Ctrl + / | 피그마 기능 검색 |
🧐 색상 추출할 때 팁!!

색상을 추출할 때 색상을 담을 도형을 놓고 하면 바로 색상 코드를 확인할 수 있어서 편리하다!
도형을 하나를 만들고, 도형을 클릭한 뒤에 I (대문자 i)를 눌러서 추출할 표본을 클릭하면 해당 색상이 도형에 칠해진다.
Tool
| V | 이동 |
| F | 프레임 생성 |
| P | 펜 |
| Shift + P | 연필 |
| T | 텍스트 생성 |
| R | 사각형 도형 생성 |
| O | 원형 도형 생성 |
| L | 라인 긋기 |
| Shift + L | 화살표 긋기 |
| C | 코멘트 추가하기 (협업 시 유용하다) |
| S | 슬라이스 |
View
| CTRL + Alt + \ | 멀티플레이어(동시 작업자) 커서 보이기/감추기 |
| Shift + R | 눈금자/기준선 보기 (드래그 해서 기준선 만들기 가능) |
| Shift + O | 요소 아웃라인 보기 |
| Shift + G | 레이아웃 그리드 보기 |
| Shift + ' (작은 따옴표) | 픽셀 표시 |
| Alt + 1 | 레이아웃 패널 보기 |
| Alt + 2 | Assets 패널 보기 |
| Alt + 8 | 디자인 패널 보기 |
| Alt + 9 | 포로토타입(Prototype) 패널 보기 |
| Alt + 0 | Inspect 패널 보기 (요소의 속성과 코드 보기 가능) |
🧐 눈금자 사용 팁!!

Shift + R로 눈금자를 표시하고 눈금자에서 마우스를 끌어서 드래그 하면 기준선을 만들 수 있다!
기준선을 없애고 싶다면 기준선을 클릭하고 Delete 키를 누르면 된다.
Zoom
| Ctrl + (+키) | 화면 확대 |
| Ctrl - (-키) | 화면 축소 |
| Ctrl + 0 (숫자 0) | 100% 확대 |
| Shift + 1 | 모니터에 맞게 (Zoom to fit) |
| Shift + 2 | 선택한 요소 기준 확대 (Zoom to selection) |
Text
| Ctrl + B | 굵게(Bold) |
| Ctrl + U | 밑줄(Underline) |
| Ctrl + K | 링크 추가 |
| Ctrl + Alt + L | 왼쪽(Left) 정렬 |
| Ctrl + Alt + R | 오른쪽(Right) 정렬 |
| Ctrl + Alt + T | 가운데(cenTer) 정렬 |
| Ctrl + Alt + J | 양쪽 정렬 |
| 축소 <, 확대 > | |
| Ctrl + Shift + <, > | 글자 크기 조절 |
| Ctrl + Alt + <, > | 글자 굵기 조절 |
| Alt + <, > | 글자 간격(자간) 조절 |
| Alt + Shift + <, > | 줄 간격 조절 |
Shape
| Alt + / | 채우기 제거 |
| Shift + / | 획 체거 |
| Shift + X | 채우기 및 획 교체 |
| Ctrl + Shift + O | 윤곽선 선택 (선을 면으로 이미지화) |
| Ctrl + E | 선택 요소 합치기 |
Selection
| Shift + 클릭(Click) | 여러 요소 복수 선택 |
| Ctrl + G | (선택한 여러 요소) 그룹 지정 |
| Ctrl + Shift + G | 그룹 해제 |
| Ctrl + Alt + G | 선택 요소 프레임 만들기 |
| Ctrl + Shift + H | 선택 요소 감추기 |
| Ctrl + Shift + L | 선택 요소 잠금/해제 |
Cursor
| Alt + 드래그(Drag) | 선택 요소 복사 |
| (요소 선택 후) Alt + 다른 요소에 커서 대기 | 요소 간 거리 표시 |
| Space + 드래그(Drag) | 드래그 해서 화면 이동 |
| (크기 조절 시) Alt+ 드래그(Drag) | 요소 중심 기준으로 크기 조절 |
| (크기 조절 시) Shift + 드래그(Drag) | 요소의 비율을 유지하면서 크기 조절 |
| (요소 선택 후 모서리에) Ctrl | 요소 회전 |
Edit
| Ctrl + R | 요소 이름 바꾸기 |
| Ctrl + Alt + C | 속성 복사 |
| Ctrl + Alt + V | 속성 붙여넣기 (텍스트 스타일 복사할 때 좋다!) |
| Ctrl + Shift + E | 내보내기 |
Transform
| Shift + H | 수평으로 뒤집기 (좌우 반전) |
| Shift + V | 수직으로 뒤집기 (상하 반전) |
| Ctrl + Shift + K | 이미지 불러오기 |
Arrange
| Ctrl + ] | 앞으로 가져오기 |
| Ctrl + [ | 뒤로 보내기 |
| Alt + A, D | 좌(A) 우(D) 정렬 |
| Alt + W, S | 상(W) 하(S) 정렬 |
| Alt + H, V | 가운데 수평(H) 수직(V) 정렬 |
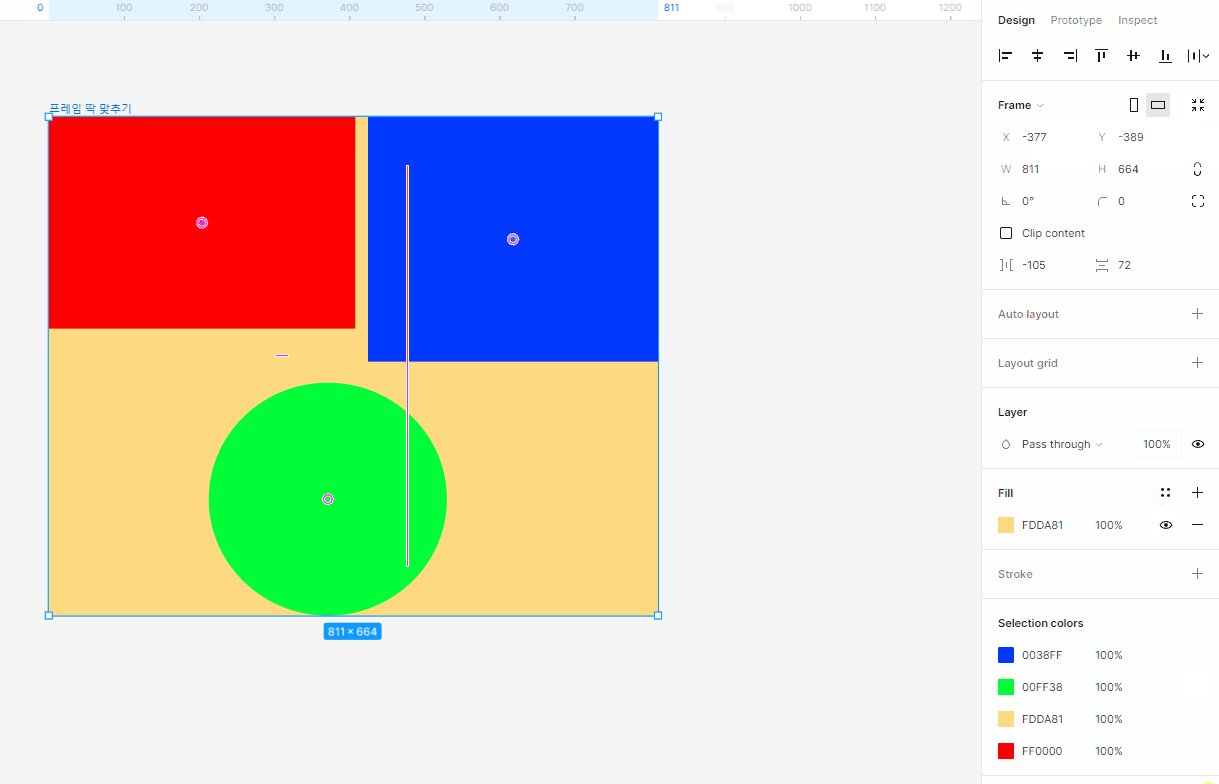
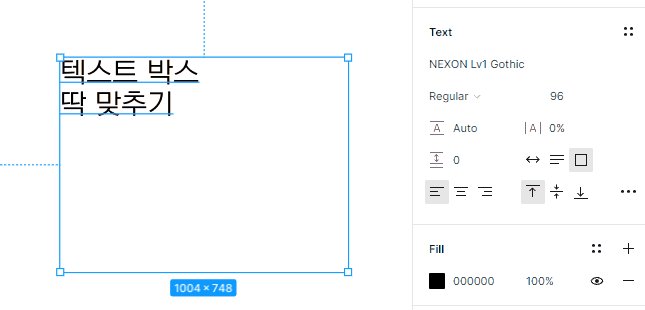
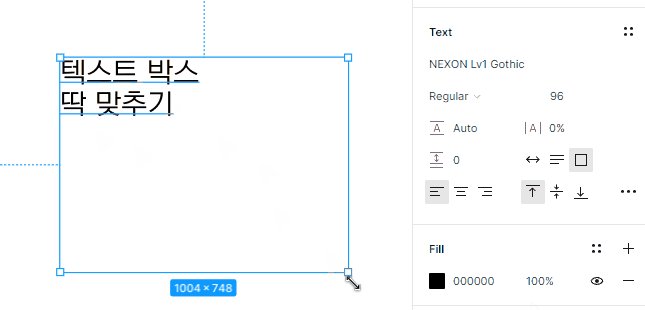
크기에 맞게 조정하기!! Resize to fit
🧐 프레임과 텍스트 박스 요소에 맞게 맞추는 방법!!

프레임의 크기를 요소에 맞추는 단축키는 "Ctrl + Alt + Shift + R"입니다.

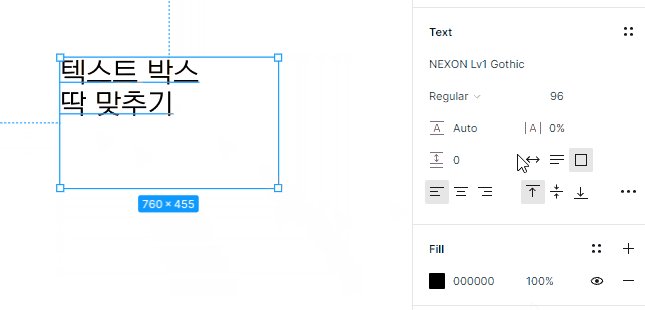
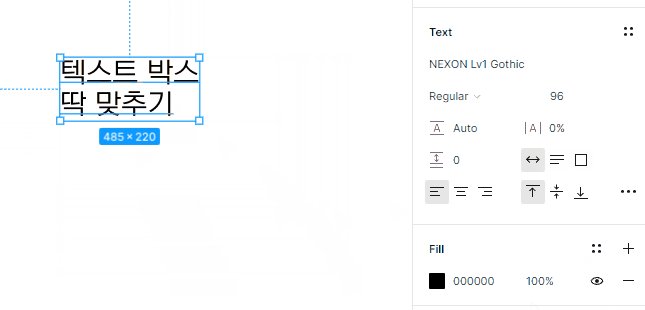
텍스트 박스의 크기 조절은 아직 단축키가 따로 없습니다. ㅠㅠ..
그래서 텍스트 박스 옵션에서 "자동 세로 정렬(auto height)"과 "자동 가로 정렬("auto width")로 하시면 됩니다!!


