Leeyanggoo
[REACT] REACT 설치하고 실행해보기!! 본문
RAECT란 무엇일까?
REACT는 웹 프레임워크로, 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용됩니다.
REACT는 페이스북이 개발하고 유지 관리하는 오픈 소스 JavaScript 라이브러리로, 사용자 인터페이스를 구축하는 데 사용됩니다.
REACT는 효율적으로 웹 페이지의 UI를 업데이트하고 관리하는 데 초점을 맞추고 있으며, 가상 DOM(Virtual DOM)과 같은 기술을 통해 높은 성능을 제공합니다.
1. 컴포넌트 기반 아키텍처: REACT는 재사용 가능한 UI 구성 요소인 컴포넌트를 사용하여 코드를 모듈화하고 개발 효율성을 높입니다.
2. 가상 DOM: 가상 DOM은 실제 DOM의 가벼운 사본으로, 변경 사항을 먼저 가상 DOM에 적용한 다음 실제 DOM에 필요한 최소한의 변경만 반영하여 성능을 향상시킵니다.
3. 단방향 데이터 흐름: REACT는 데이터가 부모 컴포넌트에서 자식 컴포넌트로 단방향으로 흐르는 구조를 가지고 있어, 데이터 관리가 더욱 간단해집니다.
4. JSX: JSX는 JavaScript와 HTML을 섞은 문법으로, 컴포넌트 내에서 마크업과 로직을 동시에 작성할 수 있게 해 줍니다. 이는 코드 가독성을 높이고 유지 관리를 용이하게 합니다.
REACT 설치하기!
React를 설치하고 사용하려면 Node.js와 npm(Node Package Manager)이 설치되어 있어야 합니다.
Node.js는 JavaScript를 실행할 수 있는 런타임 환경이며, npm은 JavaScript 패키지를 관리하는 도구입니다.
1. Node.js와 npm 설치
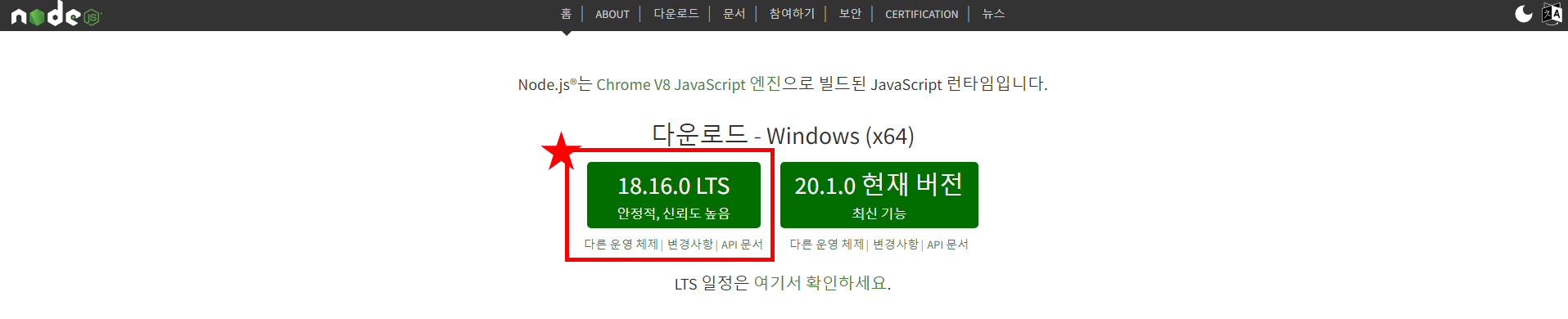
https://nodejs.org/ko

다운로드 및 설치가 완료되면, Node.js와 함께 제공되는 npm도 자동으로 설치됩니다.
최신 버전은 여러 에러가 발생할 가능성이 크니 첫 시작은 안전성이 높은 이전 버전으로 설치합니다!
2. Create React App 설치
npx create-react-app react1
명령 프롬프트(Command Prompt, cmd.exe)에서 해당 명령어를 실행합니다.
npx는 npm 패키지 실행기로, 패키지를 설치하지 않고도 명령어를 실행할 수 있습니다.
npx create-react-app react1 명령어를 실행하면, 최신 버전의 create-react-app을 다운로드한 후 해당 프로젝트를 생성합니다.
이 방법은 글로벌 설치를 하지 않아도 되며, 항상 최신 버전의 create-react-app을 사용할 수 있다는 장점이 있습니다.
cd react1
npm start
npx create-react-app react1 명령어로 설치가 끝난 다음엔 "cd react1" 명령어로 react1으로 이동한 뒤에 npm start로 npm을 실행합니다.
해당 명령어를 실행하면 브라우저에서 http://localhost:3000 주소로 애플리케이션이 자동으로 열립니다.
Compiled successfully!
You can now view react1 in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.0.133:3000
Note that the development build is not optimized.
To create a production build, use npm run build.
webpack compiled successfully
위의 문구가 떴다면 정상적으로 react가 설치되고 npm이 실행되었음을 뜻합니다.
REACT 기본 개념 익히기
1. hello world 출력하기
import React from "react";
import ReactDOM from "react-dom/client";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<h1>HELLO WORLD</h1>);
// HELLO WORLD
2. JSX
JSX는 JavaScript XML의 약자로, React에서 사용되는 문법입니다. JSX는 JavaScript 코드 내에서 XML 형태로 작성하는 것을 말하며, React 컴포넌트를 정의할 때 사용됩니다.
import React from "react";
import ReactDOM from "react-dom/client";
const name = "leeyanggoo";
const hello = <h1>hello {name}</h1>;
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(hello);
// hello leeyanggoo
객체와 함수를 같이 사용한 경우
import React from "react";
import ReactDOM from "react-dom/client";
function helloName(){
return name.nick;
}
const name = {
nick: "leeyanggoo"
}
const hello = <h1>hello, {helloName()}</h1> // 중괄호 안에 함수명을 넣으면 실행
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(hello);
// hello, leeyanggoo
3. 렌더링
React에서 렌더링(Rendering)은 UI를 구성하는 컴포넌트를 가상 DOM(Virtual DOM)에 적용하여, 실제 DOM에 반영하는 과정을 말합니다.
import React from 'react'; // imr
import ReactDOM from 'react-dom'; // imrd
// function clock(){
// let clock = document.getElementById("clock");
// setInterval(function(){
// clock.innerHTML = new Date().toLocaleDateString();
// }, 1000);
// }
function clock(){
const element = (
<div>
<div>hello, leeyanggoo</div>
<h2>지금은 {new Date().toLocaleDateString()}입니다.</h2>
</div>
);
ReactDOM.render(element, document.getElementById("root"));
}
export default clock;
