Leeyanggoo
[JS] 퀴즈 이펙트 만들기2!! 주관식 정답 유형 본문
이전 포스팅에서 "정답 확인하기"를 누르면 정답을 반환하는 스크립트를 살펴봤습니다.
다양한 선택자와 메서드를 이용하면 그만큼 더 다양한 효과를 만들 수 있습니다.
지난번에 이어서 이번엔 주관식 정답을 처리하는 과정을 알아보겠습니다!


메서드뿐만 아니라 속성도 잘 알아야 한다!!
//선택자
const quizWrap = document.querySelector(".quiz__wrap");
const quizTitle = quizWrap.querySelector(".quiz__title span");
const quizTime = quizWrap.querySelector(".quiz__title em");
const quizQuestionNum = quizWrap.querySelector(".quiz__question em");
const quizQuestion = quizWrap.querySelector(".quiz__question span");
const quizDesc = quizWrap.querySelector(".quiz__desc")
const quizAnswerConfirm = quizWrap.querySelector(".quiz__answer .confirm");
const quizAnswerResult = quizWrap.querySelector(".quiz__answer .result");
const dogWrap = quizWrap.querySelector(".dog__wrap");
const quizFooter = quizWrap.querySelector(".quiz__footer");
const quizAnswerInput = quizWrap.querySelector(".quiz__answer .input");
//문제 정보
const infoType = "정보처리 기능사";
const infoTime = "2011년 5회";
const infoNumber = "2";
const infoQuestion = "프레젠테이션에서 화면 전체를 전환하는 단위를 의미하는 것은?";
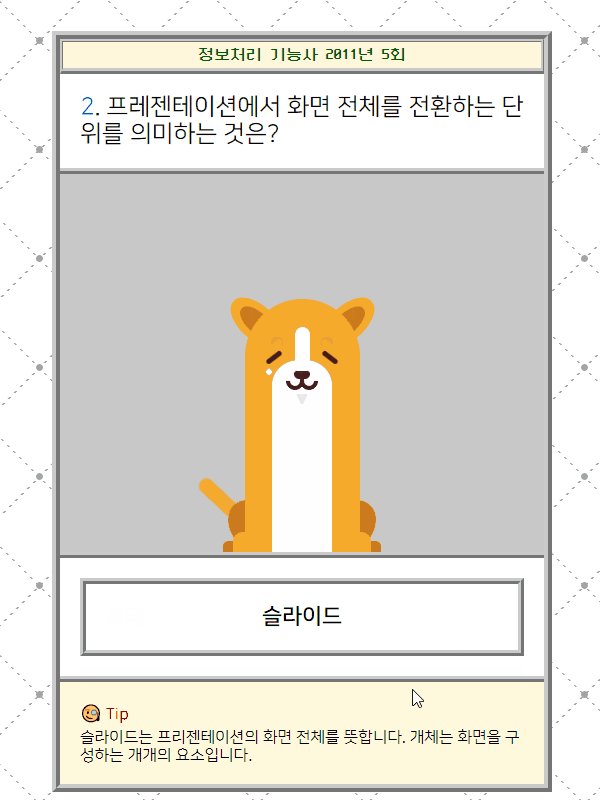
const infoAnswer = "슬라이드";
const infoDesc = "슬라이드는 프리젠테이션의 화면 전체를 뜻합니다. 개체는 화면을 구성하는 개개의 요소입니다."
//문제 출력
quizTitle.textContent = infoType;
quizTime.textContent = infoTime;
quizQuestionNum.textContent = infoNumber;
quizQuestion.textContent = infoQuestion;
quizDesc.textContent = infoDesc;
quizAnswerResult.textContent = infoAnswer;
//정답 해설 숨기긱
quizAnswerResult.style.display = "none";
quizFooter.style.display = "none";
//사용자 정답
quizAnswerConfirm.addEventListener("click", function(){
const userAnswer = quizAnswerInput.value.trim();
quizAnswerConfirm.style.display = "none"; //정답 확인 숨기기
quizAnswerInput.style.display = "none"; //인풋 버튼 숨기기
quizAnswerResult.style.display = "block"; //정답 보이기
quizFooter.style.display = "block" //해설 보이기
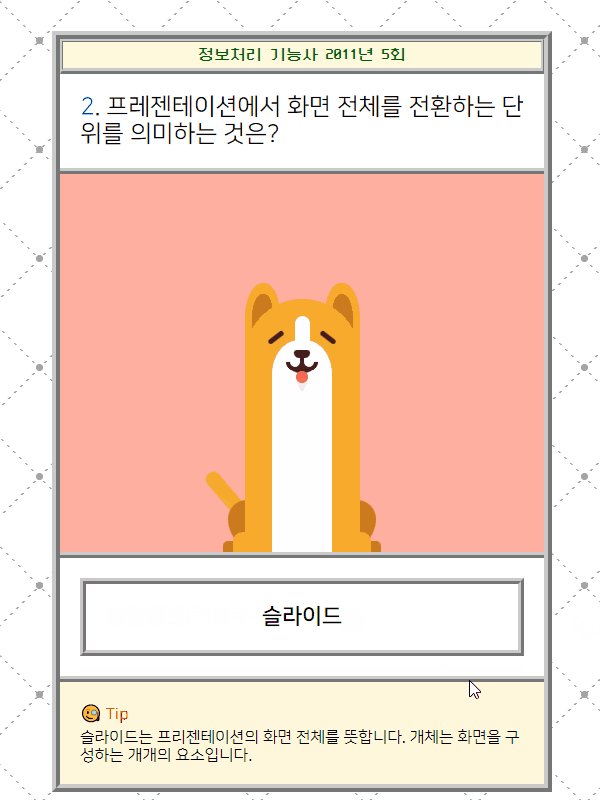
if(infoAnswer == userAnswer){
dogWrap.classList.add("like");
} else {
dogWrap.classList.add("dislike");
}
});
이번엔 정답과 오답에 따라 반응을 다르게 하는 효과를 넣기 위해 저번보다 많은 변수들이 추가됐습니다.
스크립트를 작성하실 때 변수명을 헷갈리지 않게 잘 적어야 원활하게 작업을 진행할 수 있습니다.
선택자 "querySelector"를 이용해서 HTML 요소를 선택하고 여러 요소들에 속성을 추가했습니다.
메서드와 속성을 잘 구별하자!
| 메서드 | 설명 |
| addEventListener() | 요소에 이벤트 리스너를 추가합니다. 이벤트 리스너는 이벤트가 발생했을 때 실행되는 함수입니다. |
| trim() | 문자열의 양 끝에 있는 공백을 제거합니다. 이 메서드는 공백 문자, 탭 문자, 줄 바꿈 문자를 모두 제거합니다. |
메서드(method)란 간단히 말하면 객체가 수행하거나 객체에 적용할 수 있는 기능을 말합니다. 즉, 객체에서 수행할 수 있는 동작을 정의하는 "함수"입니다.
메서드는 객체에 대해 수행할 작업을 나타내며, 객체의 상태를 변경하거나, 정보를 반환하거나, 다른 작업을 수행할 수 있습니다.
예를 들어 "addEventListener()"처럼 요소에 이벤트 리스너를 추가하고, 이벤트를 실행시키는 걸 뜻합니다.
이번 코드에 쓰인 "trim()"은 사용자가 입력한 정답에 공백이 있을 경우 오답으로 처리하기 때문에 이를 막기 위해 사용하는 메서드입니다.
만약 "trim()"을 쓰지 않고 "슬라이드 "라고 공백을 둔다면 이는 오답으로 처리됩니다.
| 속성 | 설명 |
| textContent | 요소의 모든 자식 요소를 포함한 텍스트 콘텐츠를 가져옵니다. HTML 태그를 포함하여 모든 텍스트를 반환하므로, HTML 태그를 그대로 표시합니다. |
| innerText | HTML 태그를 제외한 텍스트만 반환하므로, 태그를 표시하지 않습니다. 또한 CSS의 display 속성에 따라 결과가 달라질 수 있습니다. |
| classList | 요소의 클래스를 추가하거나 제거하여 스타일을 설정하는 데 사용됩니다. |
| input | 사용자로부터 데이터를 입력받는 요소입니다. input 요소에는 여러 가지 타입이 있습니다. |
속성은 객체의 특징을 나타내는 값이며, 객체의 상태나 특성을 기술합니다. 예를 들어, 요소의 크기나 색상은 요소의 속성입니다. 속성은 객체의 특정 값을 읽거나 쓸 때 사용됩니다.
이들은 어떤 기능적인 수행을 하는 것이 아니라 해당 객체의 상태나 특성을 보여주는 값이라고 할 수 있습니다.
여기서 "innerText"와 "textContent"는 둘 다 HTML 요소의 텍스트를 가져오거나 설정하는 속성입니다.
하지만 "textContent"는 요소의 모든 자식 요소를 포함한 텍스트 콘텐츠를 가져옵니다. HTML 태그를 포함하여 모든 텍스트를 반환하므로, HTML 태그를 그대로 표시합니다.
반면 "innerText"는 HTML 태그를 제외한 텍스트만 반환하므로, 태그를 표시하지 않습니다. 또한 CSS의 display 속성에 따라 결과가 달라질 수 있습니다. 예를 들어, display:none으로 설정된 요소의 innerText는 가져올 수 없습니다.
input 요소의 속성 자세히 살펴보기!
input은 사용자로부터 데이터를 입력받는 요소로써, 여러 가지 타입이 있어서 다방면으로 활용합니다.
자주 쓰이는 input 요소의 속성을 표로 살펴보겠습니다!
| 속성 | 설명 |
| type | input 타입을 지정함. 예를 들어, text, password, checkbox 등. |
| name | input의 이름을 지정함. 서버에서 데이터 처리 시 이용됨. |
| value | input의 값(value attribute)을 지정함. |
| placeholder | 입력하기 전에 보여줄 안내 메시지를 설정함. 입력을 시작하면 자동으로 사라짐. |
| required | 필수 입력 여부를 설정함. |
| readonly | 읽기 전용 여부를 설정함. |
| disabled | 사용 가능 여부를 설정함. |
| size | input의 가로 폭을 지정함. |
| maxlength | 입력 가능한 최대 문자 수를 지정함. |
| pattern | 입력할 수 있는 문자열의 형식을 지정함. |
| autofocus | 자동으로 focus를 설정함. |
위의 코드에서는 "value"와 "placehlder"가 쓰였는데요 각각 알아보겠습니다!
사용자가 입력한 데이터는 "value" 속성을 통해 JavaScript 코드에서 액세스할 수 있습니다.
위와 같은 문제형 예제를 만들 때 사용자가 값을 입력할 공간이 필요하며, 그 값이 어떤 것인지 보여줄 속성이 필요합니다.이럴 때 사용할 수 있는 속성이 "value"라고 하겠습니다.
"placeholder"는 input 요소의 속성 중 하나입니다.
"placeholder"는 해당 input 요소에 대한 설명 또는 힌트를 제공하는 데 사용됩니다. 사용자가 입력하기 전까지는 입력란에 표시되며, 입력을 시작하면 자동으로 사라집니다.
위의 예제에선 input 창에 "정답을 입력해주세요."라는 문구를 띄울 때 사용되고 있습니다.
classList 요소의 속성 자세히 살펴보기!
위의 코드에선 classList가 ".add"라는 속성과 함께 쓰였는데요.
classList도 input만큼이나 다양한 속성이 있기에 알아보겠습니다!
| 속성 | 설명 |
| length | 클래스 리스트에 있는 클래스 이름의 수를 반환합니다. |
| value | 클래스 리스트에 있는 모든 클래스 이름을 문자열로 반환합니다. |
| add(class1, class2, ..., classN) | 요소의 클래스 목록에 클래스 이름(class1, class2, ..., classN)을 추가합니다. |
| remove(class1, class2, ..., classN) | 요소의 클래스 목록에서 클래스 이름(class1, class2, ..., classN)을 제거합니다. |
| item(index) | 클래스 리스트에서 지정한 인덱스(index)에 위치하는 클래스 이름을 반환합니다. |
| contains(class) | 요소의 클래스 목록에 지정한 클래스 이름(class)이 포함되어 있는지 여부를 반환합니다. |
| replace(oldClass, newClass) | 요소의 클래스 목록에서 지정한 클래스 이름(oldClass)을 새로운 클래스 이름(newClass)으로 교체합니다. |
위의 속성 중 괄호( )가 있는 속성들은 메서드로도 사용됩니다. 괄호는 함수 실행을 뜻하기 때문입니다.
이번 예제에 쓰인 "add()" 또한 classList의 메서드 중의 하나입니다.
HTML 코드에서 쓰인 class "dog__wrap"에 'like' 혹은 'dislike'라는 클래스를 추가함으로써, 정답일 때와 오답일 때의 효과를 달리 줄 수 있습니다.
이처럼 다양한 메서드와 속성을 알고 사용한다면, 여러 퀴즈 이펙트뿐만 아니라 다양한 목적에 맞게 활용할 수 있습니다.
우리 모두 잘 익히고 배워서 이쁘게 써보도록 합시다!! 🧐
😮💨 이전 퀴즈 포스팅 보러 가기
😮💨 이번 예제에 쓰인 주관식 확인하기 유형 보러 가기
😮💨 codepen design by David López




