Leeyanggoo
[CSS] 레이아웃의 속성!!! gird를 알아보자! 본문
grid란?
gird는 다른 레이아웃 속성보다 비교적 직관적인 속성입니다.
gird layout은 행과 열로 구성되는 표를 생각하면 쉽게 이해할 수 있습니다.
grid를 이용한 Holy Grail layout를 구성하는 예시로 설명해 보겠습니다.

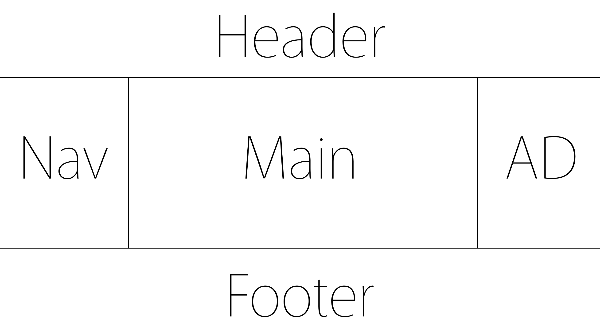
Holy Grail은 성배라는 뜻입니다. 많은 사람들이 성배를 찾기 위해서 노력했지만 찾지 못한 것처럼 많은 사람들이 아래와 같은 레이아웃을 만들기 위해서 노력했지만 완벽한 방법을 찾지 못했습니다. 이것에 비유해서 이런 레이아웃을 성배 레이아웃이라고 부르곤 합니다.

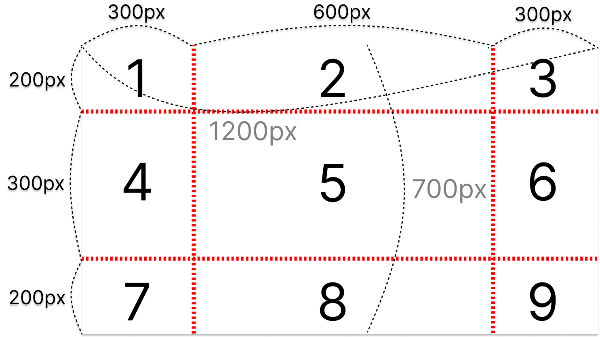
위의 Holy Grail layout을 행과 열로 나눈다면 다음과 같이 총 9칸의 표라고 생각할 수 있습니다.
gird layout은 각각의 요소들에게 "gird-area"라는 속성을 부여해 공간을 할당합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gird</title>
<style>
body {
color: #fff;
font-size: 50px;
}
#wrap{
display: grid;
}
header {
width: 1200px;
height: 200px;
background-color: #999;
}
nav {
width: 300px;
height: 300px;
background-color: #777;
}
main {
width: 600px;
height: 300px;
background-color: #555;
}
aside {
width: 300px;
height: 300px;
background-color: #333;
}
footer {
width: 1200px;
height: 200px;
background-color: #111;
}
</style>
</head>
<body>
<div id="wrap">
<header>header</header>
<nav>nav</nav>
<main>main</main>
<aside>aside</aside>
<footer>footer</footer>
</div>
</body>
</html>
먼저 Holy Grail layout을 구성하는 header, nav, main, aside(ad), footer의 5개 구획을 만듭니다.
각각의 구획에 할당된 크기를 정하고 보시면 더욱 이해하기 쉽습니다.
부모 요소인 #wrap에 "display: grid;"를 할당해 grid layout을 사용한다고 선언합니다.
#wrap{
display: grid;
grid-template-columns: 300px 600px 300px;
grid-template-rows: 200px 300px 200px;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer"
}
header {
/* width: 1200px;
height: 200px; */
background-color: #999;
grid-area: header;
}
nav {
/* width: 300px;
height: 300px; */
background-color: #777;
grid-area: nav;
}
main {
/* width: 600px;
height: 300px; */
background-color: #555;
grid-area: main;
}
aside {
/* width: 300px;
height: 300px; */
background-color: #333;
grid-area: aside;
}
footer {
/* width: 1200px;
height: 200px; */
background-color: #111;
grid-area: footer;
}
9칸의 나눠진 구역의 크기를 열은 "gird-template-columns:"에, 행은 "gird-template-rows:"에 입력합니다. 이제 각 요소의 widthd와 height 값을 할당한 것이 됩니다.
각 요소에 "gird-area:"를 선언한 후 구역 이름을 적습니다.
부모 요소인 #wrap에 "grid-template-areas:"를 선언하고 각 구역을 차지할 "grid-area:"에 할당한 요소의 이름을 적습니다.
모든 선언을 종합하면 다음의 표와 같은 모양이라는 걸 알 수 있습니다.
| gird-areas: header columns : 300px rows : 200px |
gird-areas: header columns : 600px rows : 200px |
gird-areas: header columns : 300px rows : 200px |
| gird-areas: nav columns : 300px rows : 300px |
gird-areas: main columns : 600px rows : 300px |
gird-areas: aside columns : 300px rows : 300px |
| gird-areas: footer columns : 300px rows : 200px |
gird-areas: footer columns : 600px rows : 200px |
gird-areas: footer columns : 300px rows : 200px |
정리하면 코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>gird</title>
<style>
body {
color: #fff;
font-size: 50px;
}
#wrap{
display: grid;
grid-template-columns: 300px 600px 300px;
grid-template-rows: 200px 300px 200px;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer"
}
header {
background-color: #999;
grid-area: header;
}
nav {
background-color: #777;
grid-area: nav;
}
main {
background-color: #555;
grid-area: main;
}
aside {
background-color: #333;
grid-area: aside;
}
footer {
background-color: #111;
grid-area: footer;
}
</style>
</head>
<body>
<div id="wrap">
<header>header</header>
<nav>nav</nav>
<main>main</main>
<aside>aside</aside>
<footer>footer</footer>
</div>
</body>
</html>
grid layout을 통해 만든 Holy Grail layout의 모양은 다음과 같습니다.

이렇게 grid layout을 이용한 레이아웃 만들기를 알아봤습니다.
grid layout을 사용할 때는 항상 만들고자 하는 레이아웃이 어떤 행과 열로 이뤄져 있는지 구분하는 것이 중요하다고 하겠습니다.
또한 "grid-template-areas:"로 선언하고 각 구역의 요소를 배정하기 때문에 다른 레이아웃 속성들보다 직관적으로 레이아웃을 만들 수 있다는 장점이 있습니다.




