Leeyanggoo
[CSS] 레이아웃의 속성! float와 clear를 알아보자!! 본문
이전 HTML에서 배웠던 블록 레벨 요소(Block-level elements)와 인라인 요소(Inline elements) 기억하시나요?
웹 페이지의 레이아웃을 구성하는 'float'는 세로로 나열되는 블록 요소를 가로로 배치할 수 있게 해주는 CSS 속성입니다.
또한 'clear'는 float 속성을 제거하고 다시 원래대로 되돌리는 CSS의 속성입니다.
이 두 가지 속성을 이용해 레이아웃을 요소를 구성하는 방법을 알아보겠습니다!
float
float 속성은 요소를 왼쪽이나 오른쪽으로 부유시켜 그 주변의 요소와의 관계를 설정합니다.
부유(floating)된 요소는 그 위치를 기준으로 다른 요소가 배치되며, 주변 요소들은 부유한 요소의 높이를 인식하지 못하게 됩니다.
float는 'left'와 'right' 두 가지 속성 값을 가지고 있습니다.
| 속성 값 | 속성 설명 |
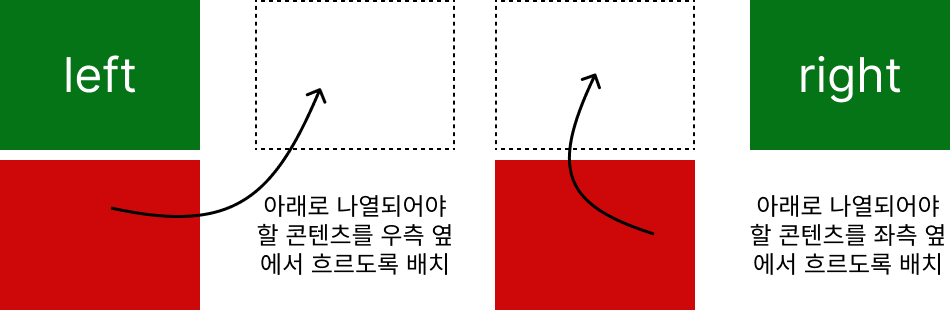
| float: left | 요소를 왼쪽에 배치하고 나머지 콘텐츠는 그 주변을 흐르도록 함 |
| float: right | 요소를 오른쪽에 배치하고 나머지 콘텐츠는 그 주변을 흐르도록 함 |

float: left의 예시
See the Pen Untitled by leeyanggoo (@leeyanggoo) on CodePen.
float: right의 예시
See the Pen CSS_float_right by leeyanggoo (@leeyanggoo) on CodePen.
clear
clear 속성은 부유(floating)된 요소의 영향을 제거하고 정상적인 흐름을 되돌리는 역할을 합니다. clear 속성은 float 속성을 적용한 요소의 다음에 나오는 요소에 적용하여 이전의 float된 요소와의 상호작용을 제거할 수 있습니다.
| 속성 값 | 속성 설명 |
| clear: left | float된 박스 중 왼쪽이 짧을 때 왼쪽의 빈 공간부터 채워 내려옴 |
| clear: right | float된 박스 중 오른쪽이 짧을 때 오른쪽의 빈 공간부터 채워 내려옴 |
| clear: both | float된 박스 중 어느 쪽도 채우지 않고 다시 한 단으로 배치 |
예제 : 초록색 박스(box3)을 다른 박스와 겹치지 않게 오른쪽에 배치하라.
See the Pen CSS_clear_both1 by leeyanggoo (@leeyanggoo) on CodePen.
위의 예제는 box1, box2, box3에 모두 float: left를 주었더니 제한된 wrap의 width값(600px) 때문에 box3이 box2 밑으로 배치된 상황입니다.
우리는 box3이 box1 밑이 아니고 온전히 제 영역을 차지할 수 있게 오른쪽으로 배치하려 합니다.
어떻게 해야 할까요?
See the Pen CSS_clear_both by leeyanggoo (@leeyanggoo) on CodePen.
먼저 box3에 clear: both를 주어 float의 속성을 없앴습니다.
그랬더니 float 속성이 없어진 box3은 블록 요소의 특성에 따라 box1 밑으로 배치된 걸 볼 수 있습니다.
우리는 예제에 따라 box3을 오른쪽으로 배치해야 하기 때문에
See the Pen CSS_clear_both3 by leeyanggoo (@leeyanggoo) on CodePen.
box3에 float: right 속성을 부여함으로써 box3이 온전히 제 영역을 차지할 수 있도록 만들었습니다.
이처럼 레이아웃을 구성할 때 float과 clear는 중요한 역할을 하는 속성이라 할 수 있습니다.
블록 요소의 특징과 float, clear 속성을 이해하고 이용한다면 복잡한 구성도 문제 없이 해낼 수 있겠죠? :)




